Skroller
Skroller.js is a jQuery plugin that transforms elements such as div's into scrollable areas with customizable scrollbars that are consistent across different browsers
How it works
Simple, just call skroller() method on the jQuery selector and you are pretty much done... Relatively straightforward right?
A little visual example...
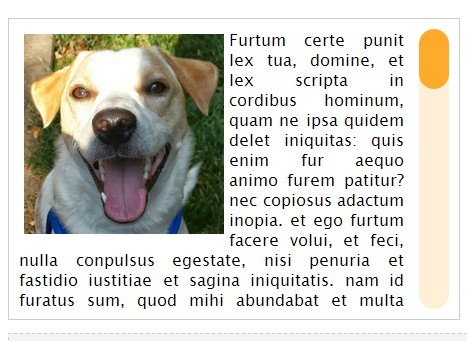
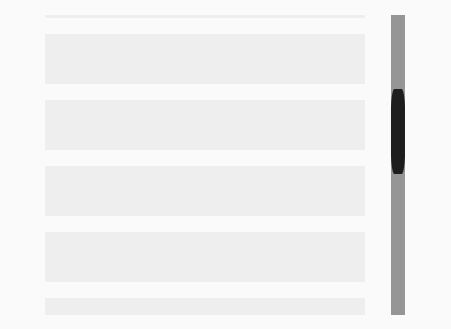
<div id="myDiv"> Div content in here... </div> <script> $('#myDiv').skroller(); </script> And this is the result
Easy enough, right?
Now some eye candy!
Skroller has a few options that can be passed when the method is called here is a list with their defaults
Option | Default | Description --- | --- | --- | --- height | 200 | Defines the fixed height of the rendered scrollable element in pixels maxHeight | false | If set to a number will wrap the scrollable element around the target and expand untill the height in pixel is reached then start scrolling barWidth | 10 | The scrollbar width in pixel barColor | #2C96DE | The color of the scrollbar barOpacity | 1 | The bar opacity from 0 to 1 barMinHeight | 20 | The minimum height of the scrollbar barMaxHeight | =height | The maximum height of the scrollbar barHide | false | Setting this to true will hide the bar and show it when the mouse is over the scrollable element barHideDelay | 0.5 | Value in seconds before the scrollbar fades away when the mouse leaves the scrollable element railOff | false | Setting this to true will NOT render the rail, just the scrollbar railHide | =barHide | Inherit the value of barHide but can be changed to customize the rail behavior separately railColor | =barColor | Set custom color for the rail railOpacity | =barOpacity/5 | Customize the rail opacity from 0 to 1 indent | =barWidth+(barWidth/2) | The distance between the content and the scrollbar padding | 0 | the distance between the content and the frame style | 'smooth' | Can be 'round', 'smooth', 'square' or a numeric value that defines the roundness of the scrollbar corners frameClass | 'skroller' | Defines a custom class for the scrollable element to offer more customization options wheelSpeed | 1 | the number of lines to be scrolled at one time
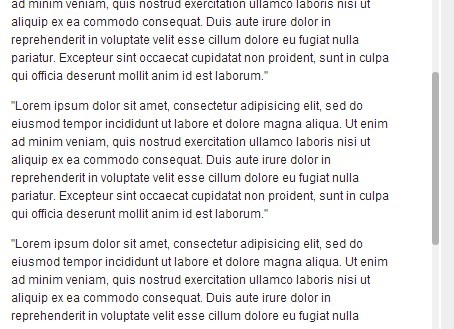
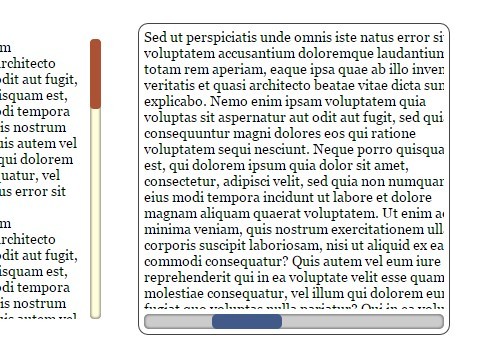
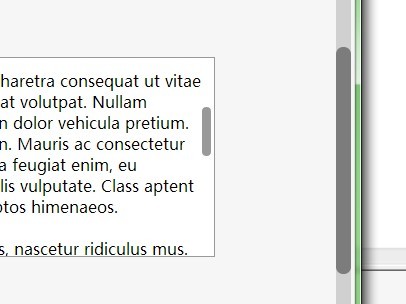
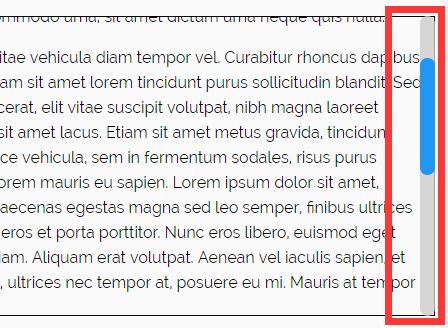
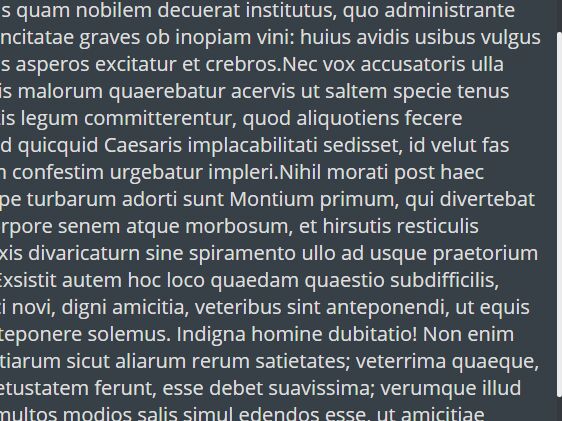
Here is how it looks...
And the code...
$('#myDiv').skroller({ height : 230, barWidth : 10, barColor : '#db0456', barOpacity : 0.8, barMinHeight : 40, barHideDelay : 1, railColor : '#000', railOpacity : 0.3, style : 'round' }); Another example...
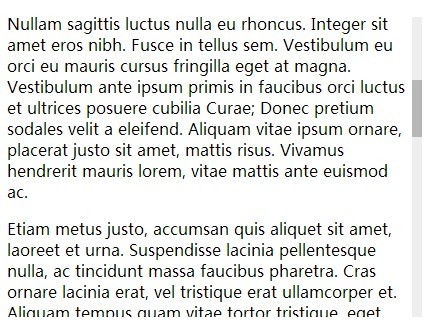
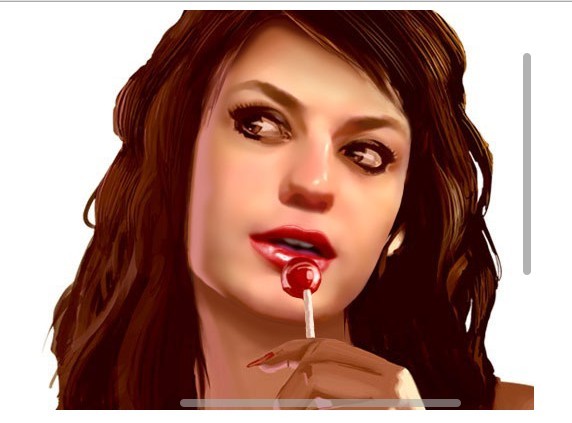
And how to achieve it...
<script> $('#myDiv').skroller({ height : 230, barWidth : 10, barColor : '#77c61b', barOpacity : 0.6, barMinHeight : 40, railOff : true, style : 'round', indent : 0 }); </script> That's it, very simple.
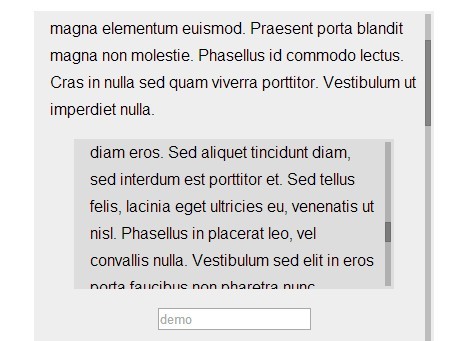
Demo
Here is a working DEMO
A note...
Skroller is still a work-in-progress so there might be bugs, compatibility issues and it might pose a threat to your pets... I mainly developed it for personal use on my projects but I like sharing (because it's caring) and I will try and keep it updated... feel free to fork it of course and report any issues you may find.
Also forgive me if my code is not clean / canonical / rational / standardized etc... (you get the point) I am a web designer, self-taught web developer who likes to hack code, so you've been warned! :)