cAlert
A simple JS alert system that is easy to setup and use!
Requirements
Usage
JavaScript:
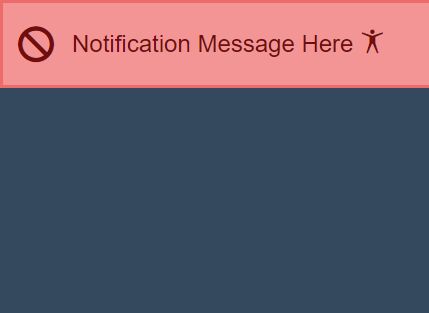
var cAlertTest = new cAlert("This is a cAlert box that is very clean and simple!<p>It's also responsive on all screens! Isn't that just awesome? <i class='icon-accessibility'></i>", "danger", "blocked", 2); cAlertTest.queue();HTML:
<script src="/js/cAlert.js"></script> <link href="/css/style.css" rel="stylesheet"/>This depends on where you place the files and if you rename them to something, obviously.
Different styling
Example:
.cAlert-example { background: rgba(109, 175, 96, 1); border: 2px solid rgba(84, 142, 72, 1); color: rgba(40, 68, 34, 1); }Icons?
Icons from IcoMoon are included. Usage:
<i class="icon-github"></i>Events
// When the alert() function is called onalert = function() {}; // When the alert animation from alert() is done onalertdone = function() {}; // When the show() function is called onshow = function() {}; // When the dismiss() function is called ondismiss = function() {}; // When the alert animation from show() is finished onshown = function() {}; // When the alert animation from dismiss() is finished ondismissed = function() {}; // When the alert box is clicked onclick = function() {}; // When the alert is removed onremove = function() {};API
cAlert(body, type, icon, time) → {cAlert Object}
body- The alert box content (Full HTML support)type- The type of the alert box. This is the name of the cAlert- css class (For example "cAlert-success" would be type "success")icon- The icon name, check icons.html for more informationtime- The time in seconds until the alert is dismissed
Example:
var cAlertTest = new cAlert("This is a cAlert box that is very clean and simple!<p>It's also responsive on all screens! Isn't that just awesome? <i class='icon-accessibility'></i>", "danger", "blocked", 2);cAlert.alert()- Show the alert (Not recommended. Instead, use queue())cAlert.queue()- Queue the alert, it will be displayed when it's the first in the queue (Recommended use)cAlert.dismiss()- Dismiss the alert manually (animation)cAlert.remove()- Remove the alert manually (no animation)cAlert.onalert = function() {}- Called on cAlert.alert()cAlert.onalertdone = function() {}- Called when the show animation is donecAlert.ondismiss = function() {}- Called when the alert is being dismissedcAlert.ondismissed = function() {}- Called when the dismiss animation is donecAlert.onclick = function() {}- Called when the alert box is clickedcAlert.onremove = function() {}- Called when the alert box is removed