Install
npm i vue-chartless Basic usage
<!-- Vue component --> <template> <div> <Chart :def="def" :data="data" ></Chart> </div> </template> <script> import Chart from 'vue-chartless' export default { components: { Chart }, data: () => ({ def : { type : 'pie' }, data : [ { label: 'London', value:'330' }, { label: 'Barcelona', value:'430' }, { label: 'Paris', value:'150' }, { label: 'Belgrade', value:'220' } ] }) } </script>Supported types
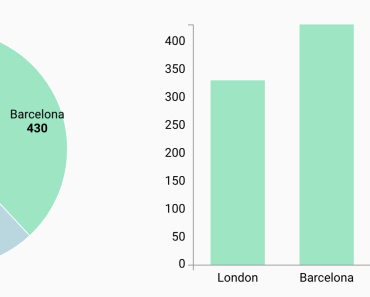
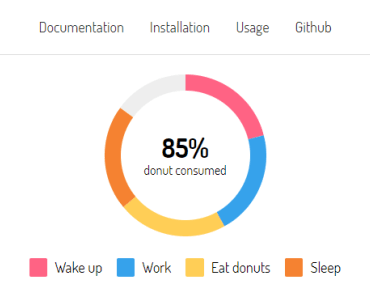
- pie
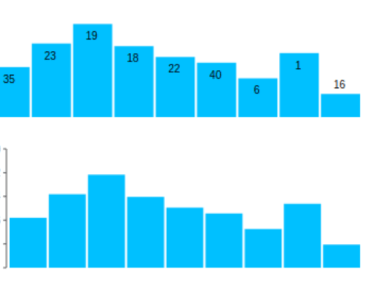
- bar