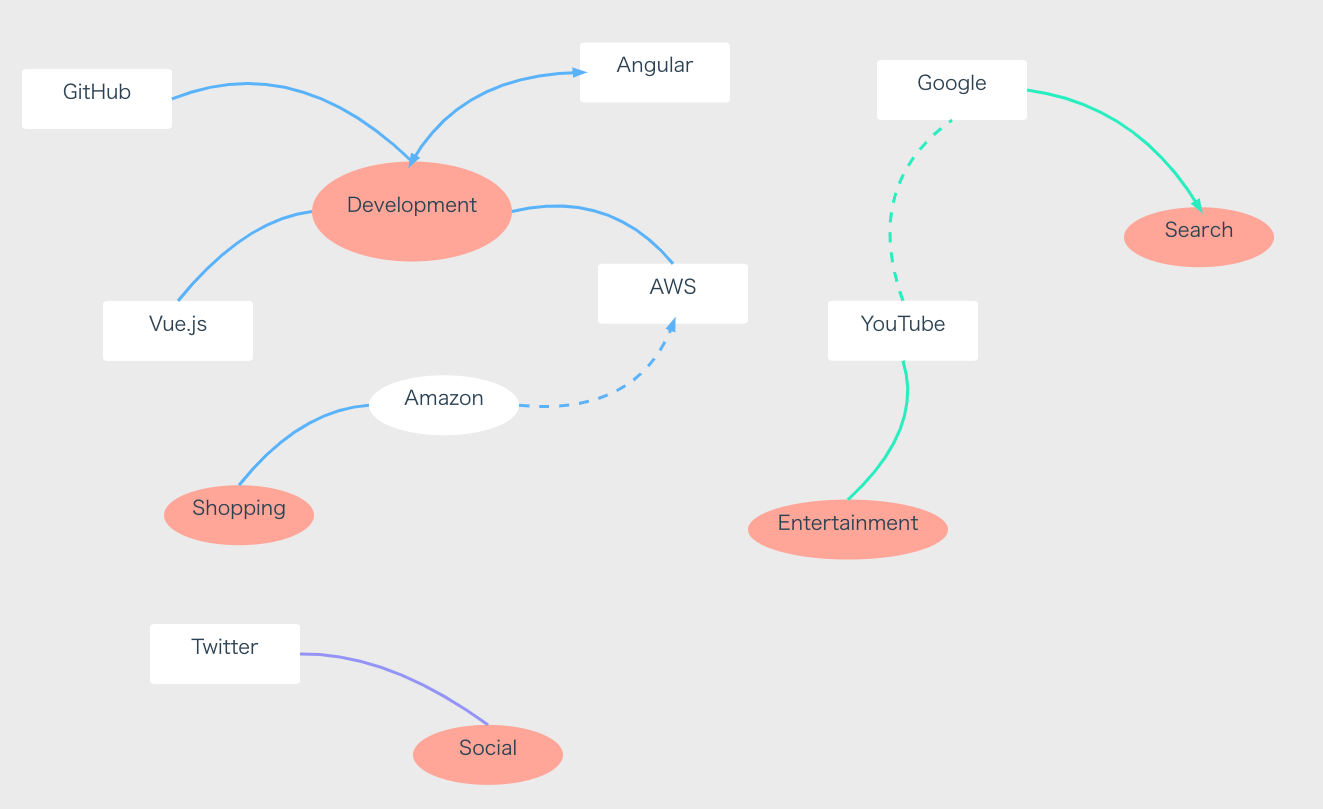
diagram-vue
A vue component library of diagrams
Installaion
npm i diagram-vue --saveUsage
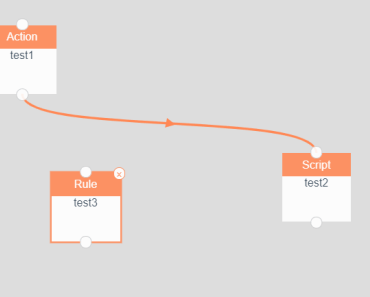
Ready-to-use editor
1. Import
import { DiagramEditor } from "diagram-vue"; import "diagram-vue/dist/diagram.css";2. Template
<DiagramEditor v-model="graph"></DiagramEditor>Sample data represents the data structure of v-model.
Customization
1. Import
import Diagram from 'diagram-vue'; import "diagram-vue/dist/diagram.css";2. Template
<Diagram :width="2000" :height="1000" scale="1" background="#fafafa" :nodes="nodes" :links="links" :editable="editable" :labels="{ edit: 'Edit', remove: 'Remove', link: 'Link', select: 'Select' }" @editNode="editNode" @editLink="editLink" @nodeChanged="nodeChanged" @linkChanged="linkChanged" > </Diagram>3. Props
props: { width: Number, height: Number, background: String, nodes: Array, links: Array, editable: Boolean, labels: Object }Sample data helps you know the data structure of nodes and links.
4. Events
editNode(node /* selected node */) { /* event handler */ }, editLink(link /* selected link */) { /* event handler */ }, nodeChanged(obj /* array of nodes */) { /* event handler */ const nodes = obj.nodes }, linkChanged(obj /* array of links */) { /* event handler */ const links = obj.links } Development
Project setup
yarn install Compiles and hot-reloads for development
yarn run serve Compiles and minifies for production
yarn run build Run your tests
yarn run test Lints and fixes files
yarn run lint Run your end-to-end tests
yarn run test:e2e Run your unit tests
yarn run test:unit