react-native-thumbnail-video · 
Easily show thumbnails for videos using React Native.
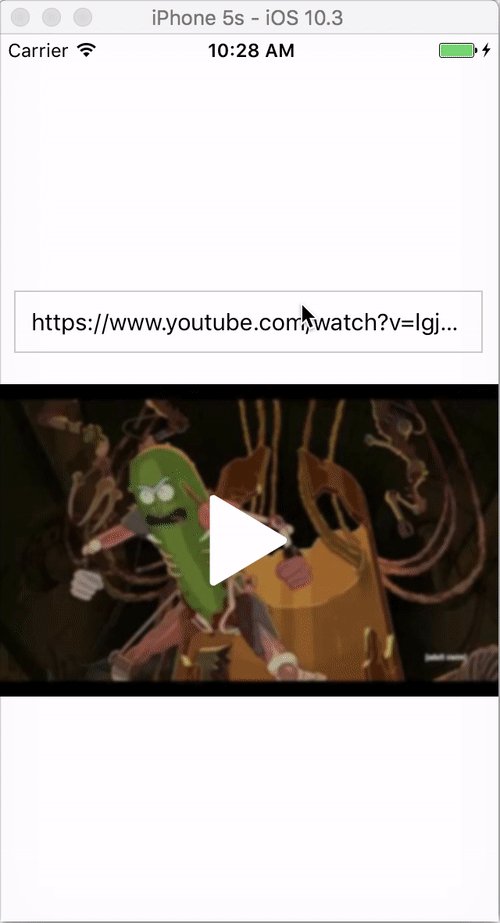
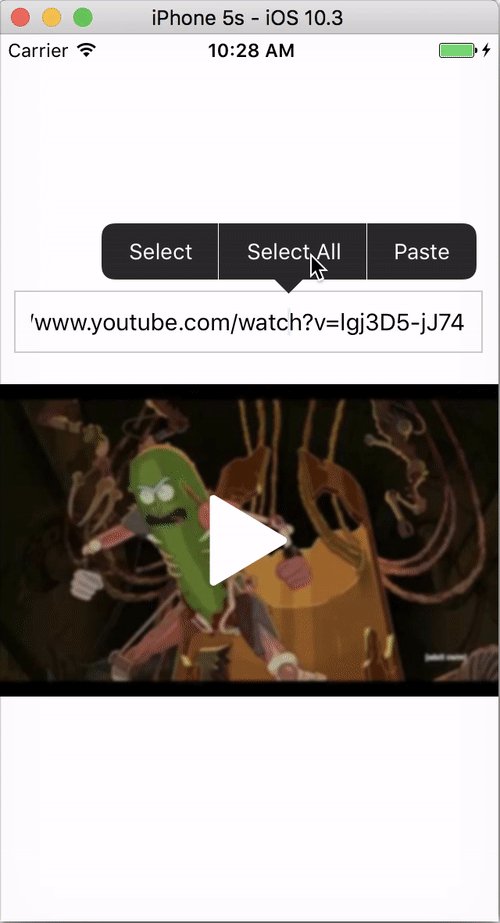
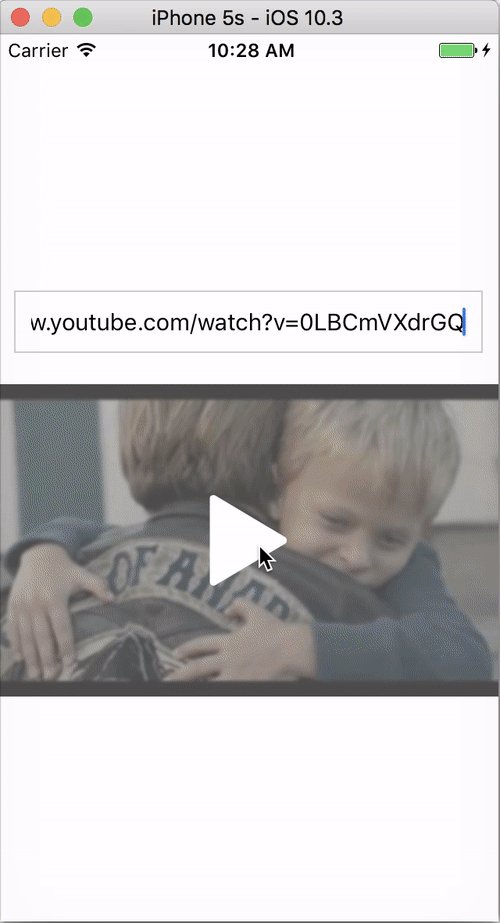
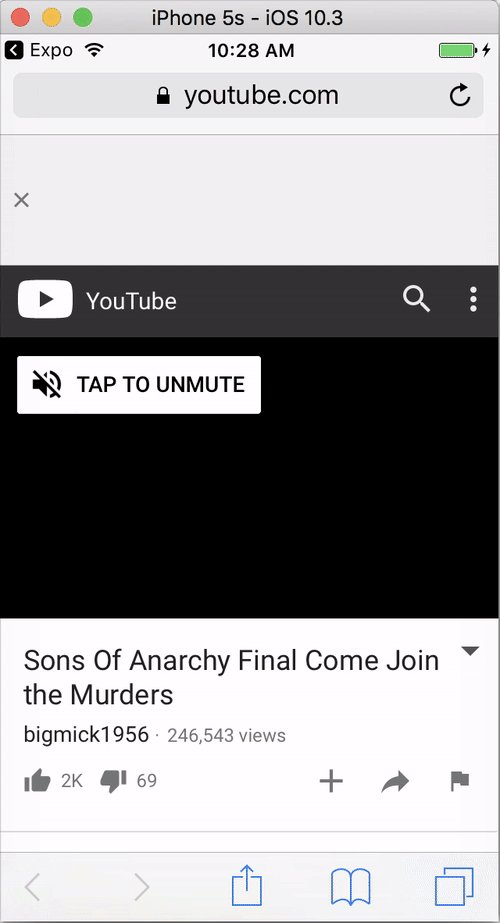
Demo
See the demo on Expo: @lucasbento/react-native-thumbnail-video-example
Installation
yarn add react-native-thumbnail-videoUsage
import { Thumbnail } from 'react-native-thumbnail-video'; // ... render() { return ( <Thumbnail url="https://www.youtube.com/watch?v=lgj3D5-jJ74" /> ) } // ...Props
Extends Image prop-types
url (string)
URL of the video
type ([string])
Can be either default, high, medium, standard or maximum.
imageWidth (number/string)
Width of the image. Defaults to the device width.
imageHeight (number/string)
Height of the image. Defaults to 200.
containerStyle (ViewPropTypes.style)
Style of the container using TouchableOpacity.
iconStyle (ImagePropTypes.style)
Style of the icon image.
showPlayIcon (boolean)
Show play icon. Defaults to true.
onPress (function)
Function to be called when the user presses the thumbnail. Defaults to opening the video URL.
onError (function)
Function to be called when there's an error on the default onPress function.
children (component)
Custom component to render inside of the thumbnail.
License
MIT © Lucas Bento