lazy-loads
lazy loads with jQuery
Demo
usage
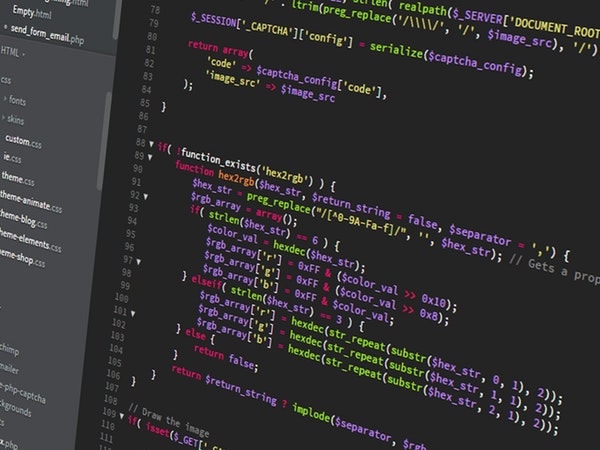
JS
/** * lazyLoad(animationDuration,windowPosition, opacityLevel) * * animationDuration: int * windowPosition: int * opacityLevel: decimal */ $(document).ready(function(){ lazyLoad(1000,window.innerHeight, 1); }) $(document).on('scroll touchmove',function(){ lazyLoad(1000,window.innerHeight, 1); }); HTML
<img class="lazy-img" alt="test" data-awake="false" data-img-src="img.jpg">