JQuery.DeferImageLoading
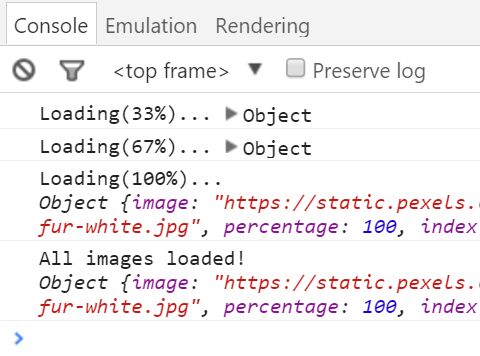
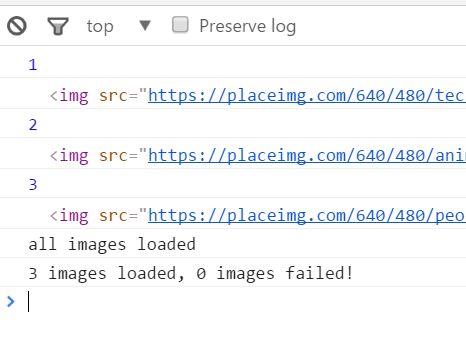
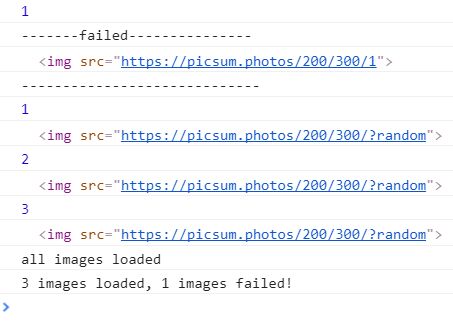
This is a very simple way to defer the loading of some images until the rest of the page is fully loaded. A callback can be executed once all of the deferred images have been requested.
One use-case would be to request images on carousel slides that are not initially visible, and then activate the carousel after. This speeds up page loading time while ensuring that subsequent carousel slides cannot be seen until all the images have been fully loaded.
Usage
Download this repo and add the files to your project, or install via bower:
bower install --save jquery.deferimageloading Include in project:
<script type="text/javascript" src="./path/jquery.deferimageloading.min.js"></script>HTML:
<img class="async" src="./img/low-res-image.jpg" data-src="./img/high-res-image.jpg" />(Note: src is optional)
JS:
$('.async').deferImageLoading();Defining a callback
It is possible to define a callback which will execute once ALL of the deferred images have been requested from the server.
$('.async').deferImageLoading(function() { $('#carousel').carousel(); $('.carousel-control').show(); });would ensure that the Bootstrap carousel does not begin sliding until the .async images have all been requested.