imgal
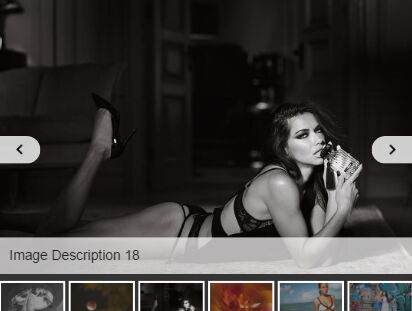
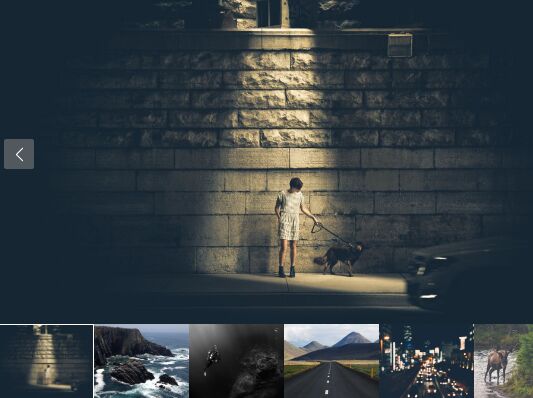
Imgal is a simple html, CSS and jQuery gallery.
Usage
Include font-awesome:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">Include jQuery:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>Include CSS and JS file:
<link rel="stylesheet" href="css/imgal.min.css"> <script src="js/imgal.js"></script>Create a div, and give it a classname of "imgal-container"
<div class="imgal-container"></div>Inside the div, add the images, with a classname of "imgal-img"
<img src="img/phonebooth.jpg" alt="Photobooth in London" class="imgal-img">Example
<div class="imgal-container"> <img src="img/phonebooth.jpg" alt="Photobooth in London" class="imgal-img"> <img src="img/island.jpg" alt="Small island seen from above" class="imgal-img"> <img src="img/fatherchild.jpg" alt="A father and child playing" class="imgal-img"> <img src="img/melon.jpg" alt="Picture of a melon" class="imgal-img"> <img src="img/camera.jpg" alt="A camera seen from above" class="imgal-img"> <img src="img/wave.jpg" alt="Ocean wave" class="imgal-img"> <img src="img/mountains.jpg" alt="Picture of mountains" class="imgal-img"> <img src="img/snow.jpg" alt="Snowy mountains" class="imgal-img"> <img src="img/wallart.jpg" alt="Wallart" class="imgal-img"> <img src="img/eye.jpg" alt="Eye" class="imgal-img"> <img src="img/fish.jpg" alt="Ocean wave" class="imgal-img"> <img src="img/rose.jpg" alt="Rose" class="imgal-img"> <img src="img/city.jpg" alt="City" class="imgal-img"> <img src="img/palm.jpg" alt="Palm" class="imgal-img"> <img src="img/turtle.jpg" alt="Turtle" class="imgal-img"> <img src="img/concert.jpg" alt="Concert" class="imgal-img"> <img src="img/fog.jpg" alt="Fog" class="imgal-img"> <img src="img/sky.jpg" alt="Sky" class="imgal-img"> </div>