laroux.js
This project is a jQuery substitute for modern browsers and mobile devices. But instead of offering some wrappers and own dynamics, it simply provides helper functions to achieve the same objectives as jQuery or Zepto.
Even though keeping compactness is the primary concern of this library, it does contain lightweight versions of some concepts/components, including MVC.
So far, it has Ajax, Date, Deferred, Events, Helpers, Stack, Templates, Timers, Vars and When components on its core.
Additionally Anim, CSS, DOM, Forms, Keys, MVC and Touch will be available in web bundle.
For Users
laroux.js is right for you if you:
- Complain about people who do not know the difference between jQuery and Javascript.
- Love working with more compact, organized libraries in smaller sizes (~45K).
- Want to be working with native DOM objects instead of wrappers.
- Want to leverage the debug console's autocomplete/fluent typing.
- Are not satisfied with the performance of other libraries on mobile devices.
- Looking for a light abstraction layer to build your toolkit on.
- See FAQ for more.
Guides
- Basic documentation
- Feature demonstrations
- Frequently asked questions
- Code snippets
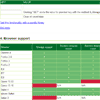
- Benchmark results
- Releases and changelogs
Installation
The latest version is always downloadable from releases page.
The required file (laroux.min.js can also be found at rawgit.com.
Including these files would be enough to start using laroux.js (or laroux.min.js) in your web project. For example:
<script src="//cdn.rawgit.com/eserozvataf/laroux.js/v2.2.0/build/dist/web/laroux.min.js"></script>Sample Usage
$l.ready(function() { var buttons = $l(['.confirm-action']); $l.css.setProperty(buttons, 'background-color', 'crimson'); $l.dom.setEvent( buttons, 'click', function(event, element) { if (!confirm('Are you sure to do it?')) { return false; // cancel event } } ); });For Developers Who Want To Contribute
Installation
Alternative 1: Zip Package
Download the package and launch npm install && gulp.
Alternative 2: Git
On Terminal or Command Prompt:
git clone https://github.com/eserozvataf/laroux.js project cd project npm install gulpRequirements
- NPM (https://npmjs.org)
- Gulp (http://gulpjs.com)
License
See LICENSE
Contributing
See contributors.md
It is publicly open for any contribution. Bugfixes and suggestions are welcome.
- Fork the repo, push your changes to your fork, and submit a pull request.
- If something does not work, please report it using GitHub issues.