JQuery TextFader
jQuery TextFader is a jQuery plugin designed to create simple text faders.
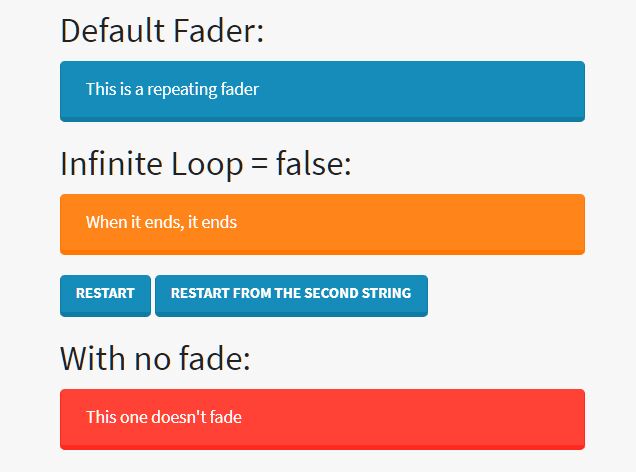
Demo
How to use
Make sure to include JQuery in your page:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>Include JQuery TextFader:
<script src="path/to/js/textfader.js"></script>Or install via npm:
npm install jquery-textfader Usage
Initialize a textfader:
var textFader = new TextFader(); textFader.init({ selector: '#fader', content: ['String 1', 'Another string', 'A third string'] });If you don't provide a selector, TextFader will search for all elements with the .textfader class.
Options
| Option | Description | Example |
|---|---|---|
| Selector | Provide a class or ID of the element in which the textfader should appear. Remember to add a # in front of an ID and a . in front of a class. | selector: '#faderID' |
| Content | Array of strings the textfader should display. | content: ['String 1', 'Another string', 'A third string'] |
| Delay | How much time between two strings in milliseconds. | delay: 5000 |
| Fade | Set a fade duration in milliseconds. Use fade: 0 for no fade at all. | fade: 500 |
| Loop | Set the fader to loop when it's done and start from the beginning. | loop: false |
Methods
| Method | Description |
|---|---|
| Init | Initializes the fader. |
| Restart | Restarts the fader from the beginning. It's prossible to define the string the fader should restart at using: fader.restart({startAt: 1}). Leaving this empty will restart the fader at the first string. |