jQuery Animated Headlines
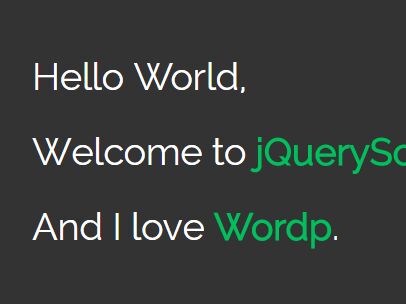
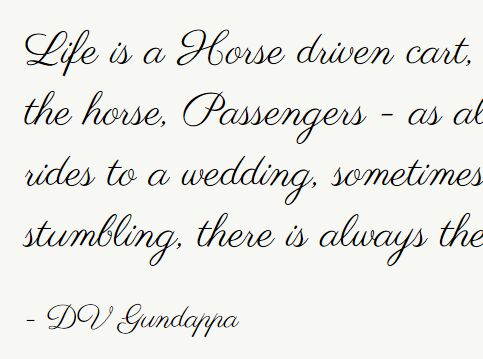
Animated headlines, with interchangeable words that replace one another through CSS transitions.
Installation
npm
npm install jquery-animated-headlinesbower
bower install jquery-animated-headlinesDefault Usage
Include the css in your head.
<link rel="stylesheet" src="dist/css/jquery.animatedheadline.css">Use the following markup.
<div class="selector"> <h1 class="ah-headline"> <span>My favorite food is</span> <span class="ah-words-wrapper"> <b class="is-visible">pizza</b> <b>sushi</b> <b>steak</b> </span> </h1> </div>Finally, initialize the plugin.
<script src="dist/js/jquery.animatedheadline.min.js"></script> <script> $(function() { $('.selector').animatedHeadline(); }) </script>Advanced Usage
The plugin provides multiple options to customize the animation type and delay.
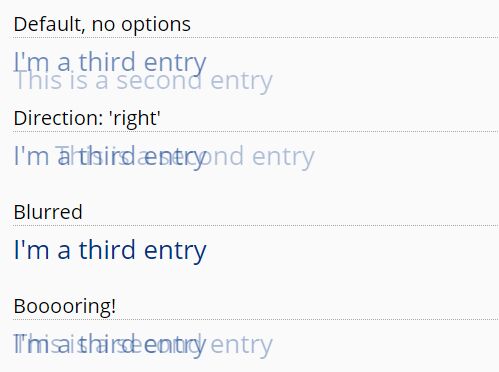
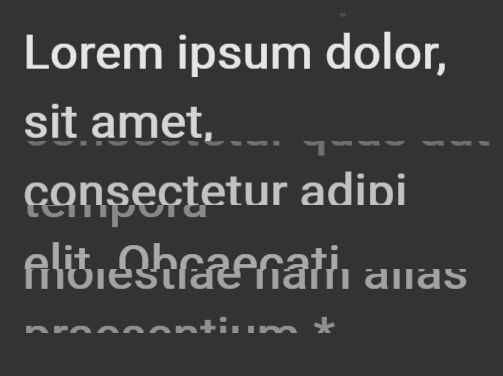
<script> $(function() { $('.selector').animatedHeadline({ animationType: 'type' }); }) </script>Options
It is recommended to use the default delay options. Because of this, I won't list them below. See src/js/jquery.animatedheadline.js for a complete list of options.
| Name | Type | Default | Description |
|---|---|---|---|
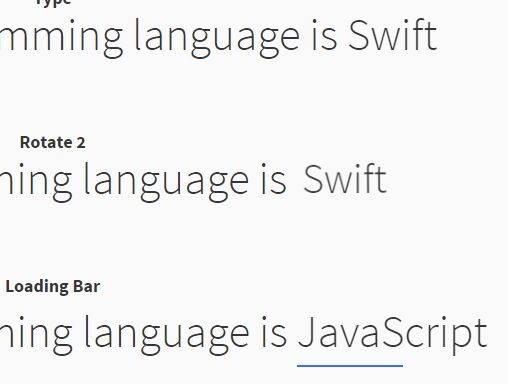
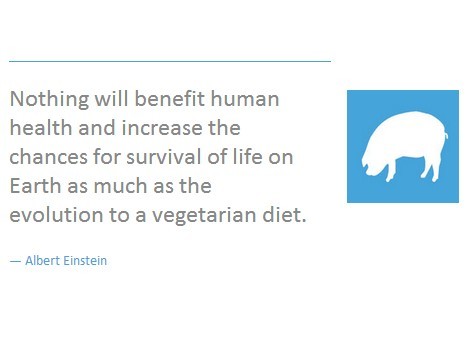
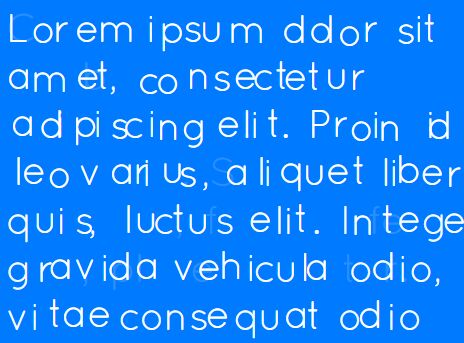
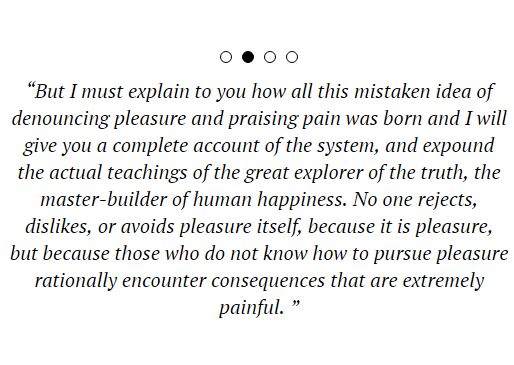
| animation-type | string | 'rotate-1' | Type of animation used. Options: 'rotate-1', 'rotate-2', 'rotate-3', 'type', 'loading-bar', 'slide', 'clip', 'zoom', 'scale', and 'push' |
License
jQuery Animated Headlines is open-sourced software licensed under the MIT license.