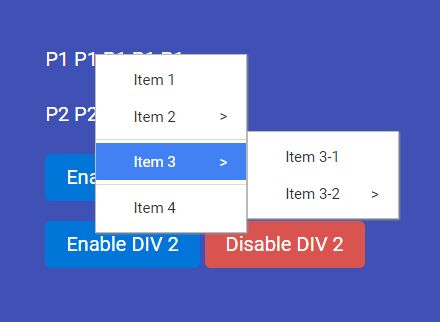
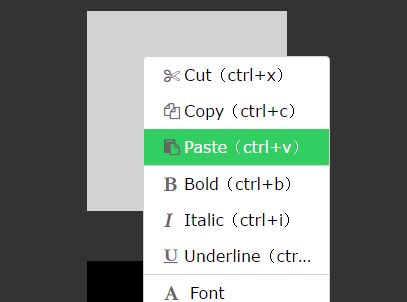
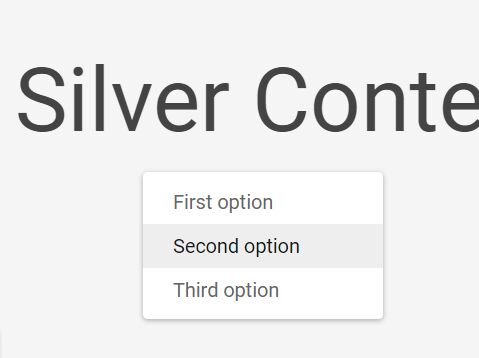
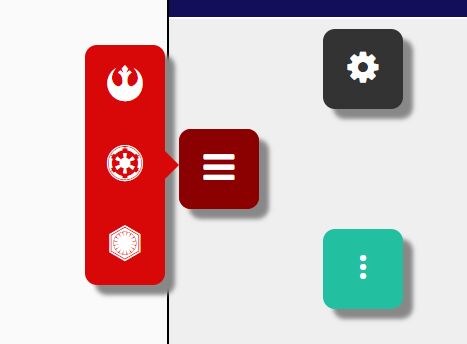
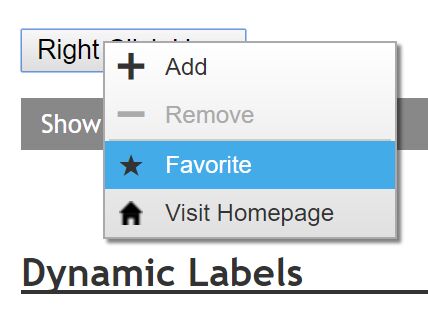
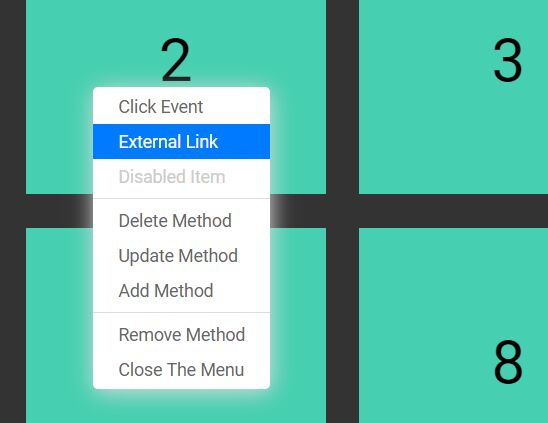
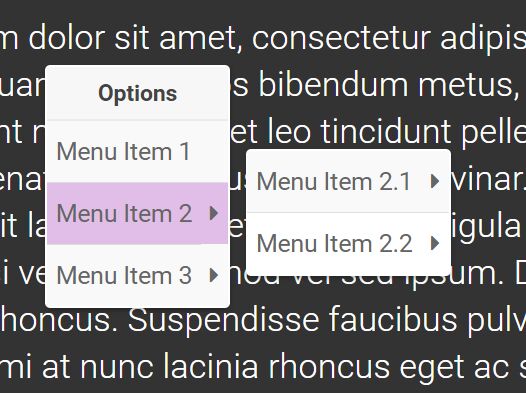
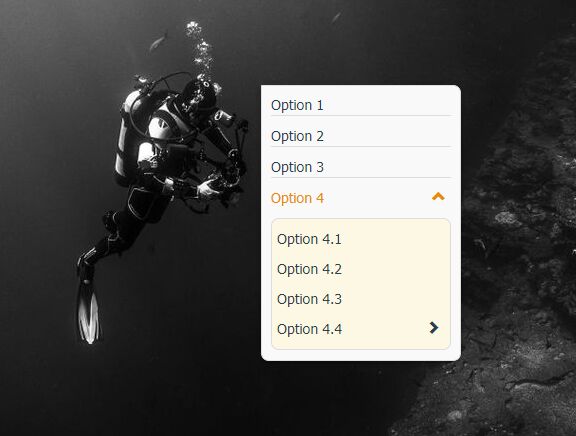
Right-Click-Menu
Library for creating menus with JavaScript.
Requirements
Jquery 1.7 or higher
Usage
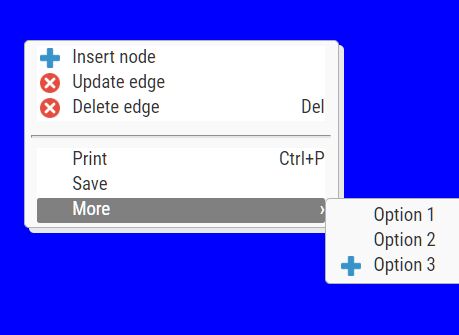
<html> <div id="example" style="width:500px;heigh:500px"> </div> </html> <script> let submenu = [ [ {name: 'Option 1', function: Foo}, {name: 'Option 2', function: Foo} ] ]; let menu = new RightClick('#example'); menu.addItems([[ {name: 'Insert', function: Foo, icon: 'plus.png'}, {name: 'Update', function: Foo}, {name: 'Delete', function: Foo, icon: 'x.png', shortcut: 'Del'} ], [ {name: 'Copy', function: Copy, shortcut: 'Ctrl+C'}, {name: 'Paste', function: Paste, shortcut: 'Ctrl+V'}, {name: 'Submenu', function: submenu} ] ] ); menu.settings( { hoverColor: 'grey', hoverTextColor: 'white', color: 'white', textColor: 'red', shadow: true, width: 250, closeOnScroll: true } ); ); function Foo(){ alert('Foo'); } function Copy(){ alert('Copy'); } function Paste(){ alert('Paste'); } </script>