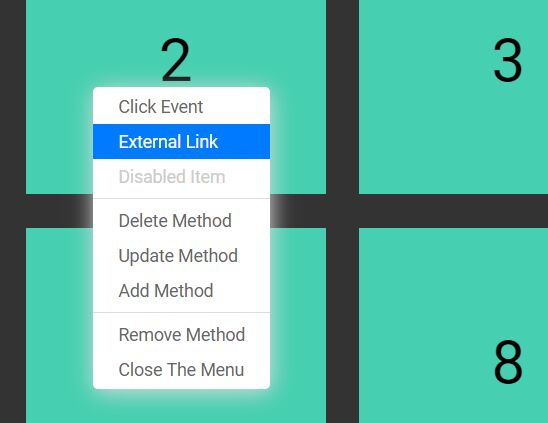
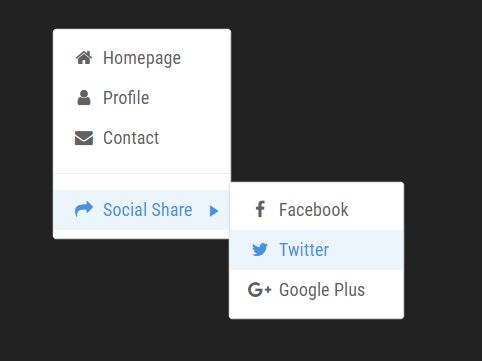
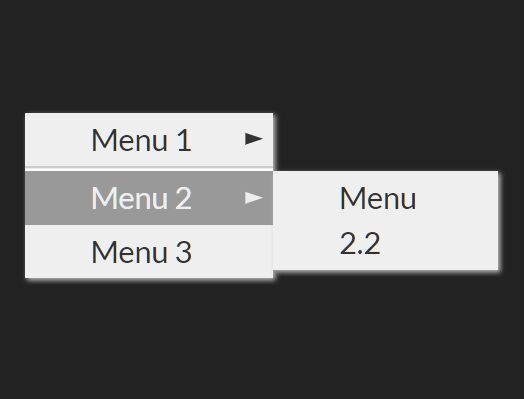
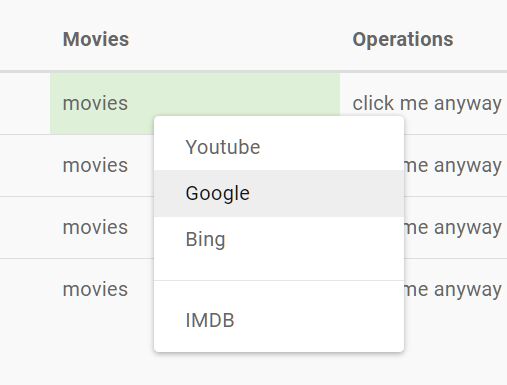
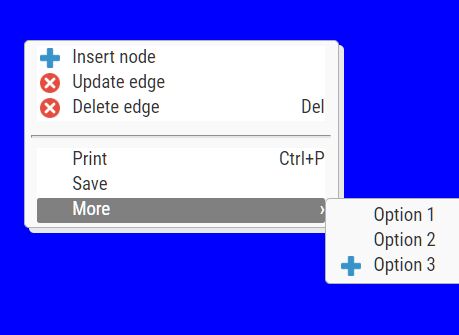
Silver Context Menu
It is very simply jQuery plugin based on example from "jQuery in Action, Third Edition" book.
Quick start
Put the script at the bottom of your markup right after jQuery:
<script src="jquery.js"></script> <script src="jquery.silver.contextMenu.js"></script>Usage
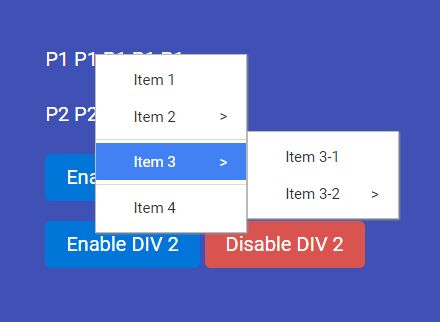
Create your context menu HTML and put it at any place on your HTML code. Do not forget set hidden this element by CSS. Example:
<ul id="contextmenu" style="display: none; "> <li><a href="#1">First option</a></li> <li><a href="#2">Second option</a></li> <li><a href="#3">Third option</a></li> </ul>Call the plugin function on the area element which you want to using context menu with one required option - selector of your menu. And it is ready.
$('.element-needs-contextmenu').silverContextMenu({ menuSelector: '#contextmenu' });License
Code released under the MIT license.