Dependency-free notification library.
Documentation »
Hi
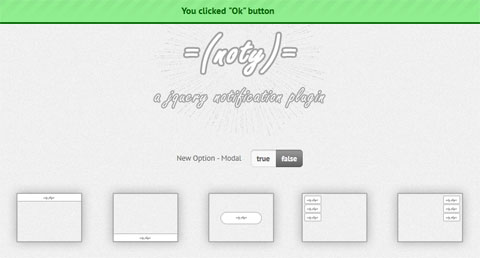
NOTY is a notification library that makes it easy to create alert - success - error - warning - information - confirmation messages as an alternative the standard alert dialog.
The notifications can be positioned at the; top - topLeft - topCenter - topRight - center - centerLeft - centerRight - bottom - bottomLeft - bottomCenter - bottomRight
There are lots of other options in the API to customise the text, animation, buttons and much more.
It also has various callbacks for the buttons, opening closing the notifications and queue control.
Sponsored By
 | | | |
Features
- Dependency-free
- Web Push Notifications with Service Worker support
- UMD
- Named queue system
- Has 11 layouts, 5 notification styles, 5+ themes
- Custom container (inline notifications)
- Confirm notifications
- TTL
- Progress bar indicator for timed notifications
- Supports css animations, animate.css, mojs, bounce.js, velocity and other animation libraries
- 2 close options: click, button
- API & Callbacks
- Custom templating
- Document visibility control (blur, focus)
Documentation
Documentation and examples are here: http://ned.im/noty
Basic Usage
import Noty from 'noty'; new Noty({ text: 'Notification text' }).show(); // or const Noty = require('noty'); new Noty({ text: 'Notification text' }).show(); Development
$ npm run dev $ npm test $ npm run build $ npm run browserstack $ npm run serve-docsDevelopment environment
- Standard
- Prettier
- ES6 & Babel & Webpack
- Sass
- Autoprefixer
- QUnit
- BrowserStack
- Pre-commit tests
- Travis CI