Conditionize
jQuery plugin for forms conditions to show/hide controls depending on its values.
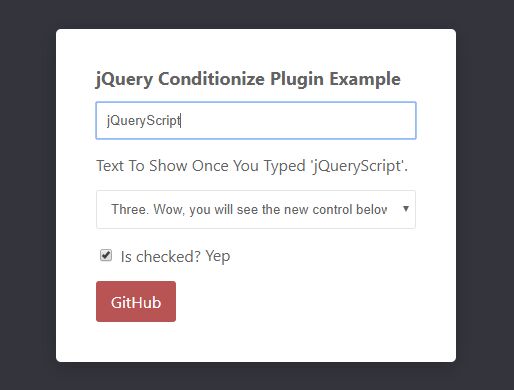
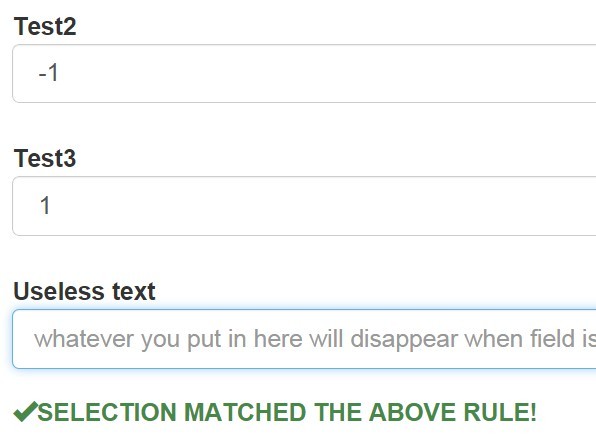
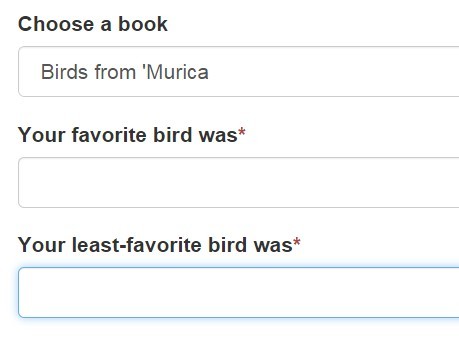
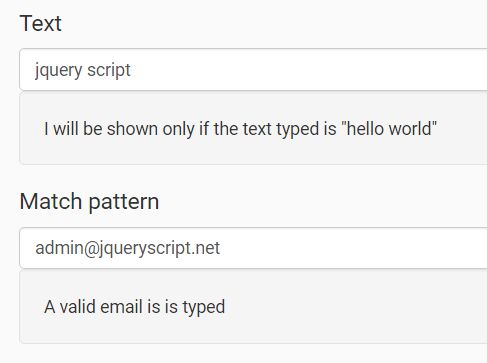
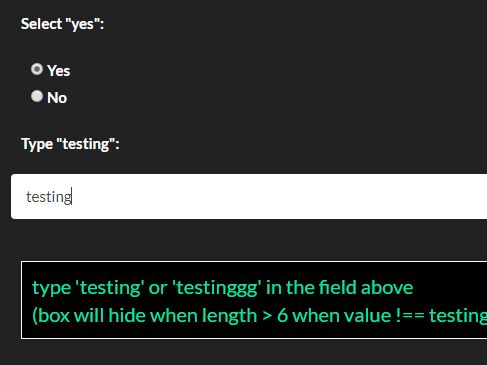
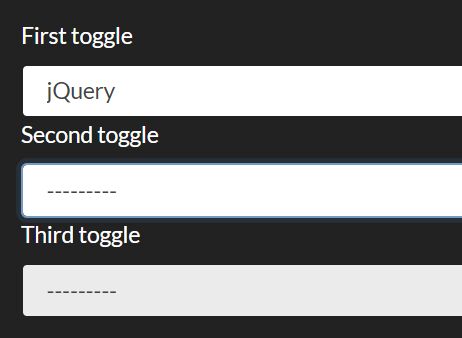
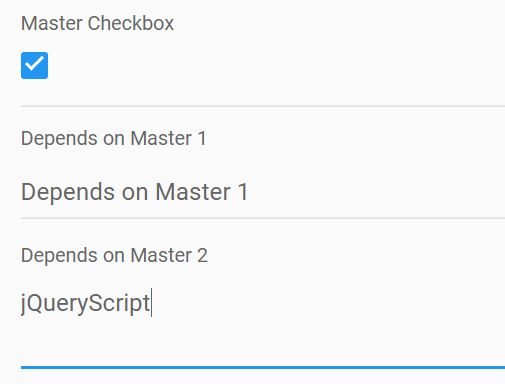
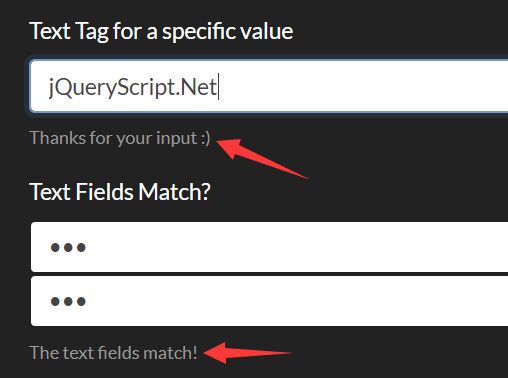
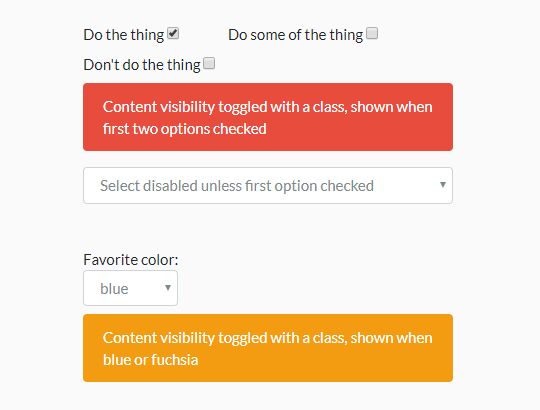
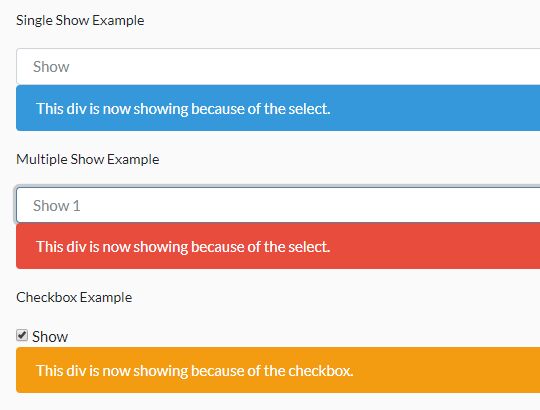
Demo
Getting Started
<script src="conditionize/dist/conditionize.min.js"></script>CDN
Link directly from unpkg
<script src="https://unpkg.com/conditionize@1/dist/conditionize.min.js"></script>Set up your HTML
<form class="my-form" action="#"> <h1>Conditionize</h1> <input type="text" name="text-control" placeholder="Type 'magic'"> <div data-cond="[name=text-control] == magic">Magically show when text control contains 'magic' word.</div> <select name="select-control"> <option value="1">One</option> <option value="2">Two</option> <option value="3">Three. Wow, you will see the new control below...</option> </select> <label data-cond="[name=select-control] == 3"> <input type="checkbox" name="checkbox-control"> Is checked? <span data-cond="[name=checkbox-control] != true">Nope</span> <span data-cond="[name=checkbox-control]">Yep</span> </label> <div> <a href="https://github.com/nk-o/conditionize" data-cond="[name=select-control] == 3 && [name=checkbox-control] == true">GitHub</a> </div> </form>Call the plugin
$('.my-form').conditionize({ selector: '[data-cond]' });Options
| Name | Type | Default | Description |
|---|---|---|---|
| selector | string | [data-cond] | Condition blocks jQuery selector. |
| conditionAttr | string | data-cond | Condition atribute that will be checked. |
| checkDebounce | int | 150 | Debounce timeout for better performance. |
Events
Events used the same way as Options.
| Name | Description |
|---|---|
| onInit | Called after init end. |
| onDestroy | Called after destroy. |
| onCheck | Called when check function ended work (available 2 arguments [ $item, show ]). |
| customToggle | Custom toggle for conditional blocks. You can define your own function to show/hide blocks. |
Example of customToggle function:
{ customToggle: function( $item, show ) { if ( show ) { $item.show(); } else { $item.hide(); } } }Methods
| Name | Result | Description |
|---|---|---|
| destroy | - | Destroy Conditionize and set block as it was before plugin init. |
Call methods example
$('.my-cond-form').conditionize('destroy');No conflict
If you already have jQuery.fn.conditionize, you can rename the plugin.
jQuery.fn.newConditionize = jQuery.fn.conditionize.noConflict();For Developers
Installation
- Run
npm installin the command line. Or if you need to update some dependencies, runnpm update
Building
npm run buildto run build
Linting
npm run js-lintto show eslint errorsnpm run js-lint-fixto automatically fix some of the eslint errors