BunnyJS v 0.14.42 (Beta)
Website * 

ES6 browser framework
"Powerful like React, simple like jQuery"
BunnyJS is a modern Vanilla JS and ES6 library and next-generation front-end framework, package of small stand-alone components without dependencies.
- No dependencies - can be used in any project anywhere anytime
- 0 learning curve - you can start right now, just plain JavaScript with simple architecture easy to maintain and extend
- Designed in mind to build modern, complicated, real world business apps
- Faster, simpler, enjoyable than any frontend framework
- Large set of ready components, custom UI elements and utils
- LTS
For help & ideas - DM me on Twitter
Browser support
IE9+, last 2 versions of Chrome, Firefox, Safari, Android 4.4+, iOS 9+
Installation
- Install via
npm install bunnyjs --save - Rollup.js with babel and npm plugins is recommended for transpiling and bundling.
- Or you can just use Assets Builder which will automatically build your future JS and CSS with 1 command.
- Or just include into HTML already transpiled and minified JS from
distsfolder or any CDN. - Probably some polyfills for IE might be required depending on Component.
<script src="https://unpkg.com/bunnyjs/dist/..."></script>Extending BunnyJS and Vanilla JS objects
Recommended way to use any of BunnyJS component is - "do not change the code you do not own". That means do not modify native prototypes or any 3rd party code.
- Create some
baseorcorefolder in your app, - Extend BunnyJS objects with
Object.assign()orObject.create - Now everywhere in your project import custom file and not directly BunnyJS's file.
import { Component as BunnyComponent } from 'bunnyjs/src/...'; export const Component = Object.assign({}, BunnyComponent, { init(arg) { // do whatever you want console.log(arg); // call default (parent) return BunnyComponent.init(arg); } }); Components
- Form processing with native API, AJAX submit, file upload, image preview, data binding and more
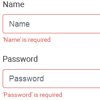
- Native HTML5 form validation (View example)
- Facebook-like Messenger
- Custom selects, spinners,
- DOM utils, ready(), events
- Libraries for Date, URL, File, Image
- Ajax, APIs
- Routing
- Template engine
- DataTable and Pagination (View example)
- Calendar and DatePicker
- Autocomplete, Dropdown
- Element, positions, coordinates, smooth scrolling
- Dependency Injection, Inversion of control
Architecture
- Separation of concerns, loose coupling, modularity
- Functional programming
- ES6 import/exports, Promises
- Native Browser API, polyfills were needed
- Object literal notation, no prototypes, "classes" , "new"
- Object composition over inheritance
- Dependency injection
Contributors wanted
- Become a contributor of a fast growing open source project
- Share your ideas to the world
- Help yourself and millions of developers around the world solving JavaScript fatigue and modern overendineered problem
- Help building a tool which will provide a best user experience, performance, security, durability and load time for billions of the Internet users with smart usage of Computer's and Mobile device's resources
Local development, examples and dists generation
- Make sure to install
npm install assets-builderfirst. - Examples are located in the
examplesfolder. Fileindex.htmlcan be opened in the browser to view examples. Examples are generated withnpm build - To generate dists -
npm build dist -p
Experimental components based on DOMObserver (Mutation Observer)
Learn how to build Vanilla JavaScript components on Medium.
src/DOMObserver may be used to listen for DOM events like when new tag (component) was inserted into DOM or removed. It is based on latest Mutation Observer API (IE11+) and allows to automatically init components inserted into DOM later.
BunnyJS provides an experimental base abstract src/Component which may be used to create custom components:
<script src="https://unpkg.com/bunnyjs/dist/component.min.js"></script>Below is Clock example from Inferno. As you can see you can do everything in Vanilla JS with less code, size and it works natively.
const MyClock = Object.assign({}, Component, { tagName: 'clock', attributes: { date: new Date, }, addEvents(clock) { clock._timer = setInterval(() => { clock.date = new Date; }, 1000); }, uninit(clock) { clearInterval(clock._timer); }, __date(clock, newVal) { clock.textContent = newVal.toLocaleTimeString(); } }); MyClock.register();Now just document.body.appendChild(document.createElement('clock')) and it works.
To update the whole "state" of the component you may just use Vanilla JS Object.assign(component, {stateObject}).
For example, you have a simple clicker. By clicking on it btn.counter is increased. You can update counter with btn.counter = 1 or Object.assign(document.getElementsByTagName('btn')[0], {counter: 1});
You may also set default counter value with <btn counter="6">
For more examples look in examples/component folder.
© Mev-Rael