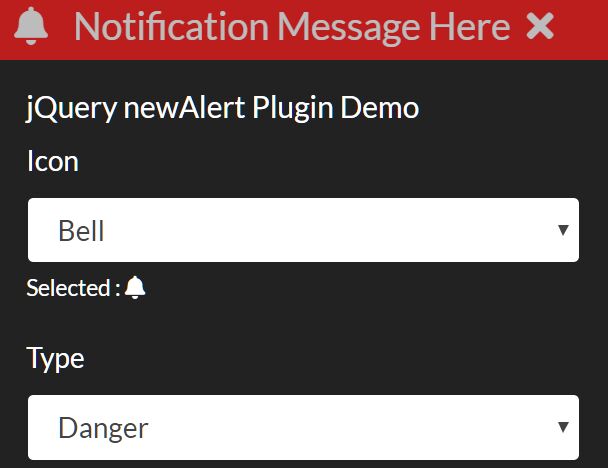
newAlert
A personalizable alert using HTML CSS and JavaScript
Required
- Bootstrap 4
- FontAwesome 5
- jQuery 3.6
Getting Started
Download and add it to your project
<script src="./js/newAlert.js"></script> <link rel="stylesheet" href="./css/newAlert.css"> There are 5 paramethers
- Icon
- Type
- Text
- Time
- Dismiss
Icon
Icon of the alert, it could be:
- check
- exclamation
- triangle
- exclamation-c
- bell
- bell-slash
- block
- comment
- commments
- times
Type
Type of the background of the alert, it could be:
- warning
- danger
- success
- grey
- dark
Text
Text of the alert
Time
Time to alert dismiss (In secounds)
Dismiss
if the close alert button is visible (true or false)