18 JQuery Footer Plugins
Are you looking for JQuery Footer Plugins If yes then you are on right place because here we have collected most popular 18 JQuery Footer Plugins for you. you can choose any of following JQuery Footer Plugins which suits best to your web based projects, These all are highly rated JQuery Footer Plugins.
 Footer-reveal.js is a jQuery plugin for easy implementation of the ‘fixed/reveal’ footer effect. .....
Footer-reveal.js is a jQuery plugin for easy implementation of the ‘fixed/reveal’ footer effect. .....
Plugins
 Popscroll is a good way to get user friendly attention for your Fanpage.It doesn’t distract the user while browsing. When the user reached the end, the Popscroll Box is shown.Features:Different ThemesCustomize the AppearanceCode.....
Popscroll is a good way to get user friendly attention for your Fanpage.It doesn’t distract the user while browsing. When the user reached the end, the Popscroll Box is shown.Features:Different ThemesCustomize the AppearanceCode.....
Animation
Plugins
Popup Window
Premium
 A powerful jQuery extension that automates scrolling and fixed headers and footers.By default it will size a table to it’s parent container, fix the position of the header and footer, add horizontal and vertical scrolling as.....
A powerful jQuery extension that automates scrolling and fixed headers and footers.By default it will size a table to it’s parent container, fix the position of the header and footer, add horizontal and vertical scrolling as.....
Plugins
Text Effect
 StickyFooterNav is a unique mega footer solution designed and coded to work and fit on any device. It is fully responsive and comes with a flexible grid system to hold your content within panels.Features:100% Responsive & powe.....
StickyFooterNav is a unique mega footer solution designed and coded to work and fit on any device. It is fully responsive and comes with a flexible grid system to hold your content within panels.Features:100% Responsive & powe.....
CSS
Menus
Premium
Responsive
 The jQuery sticky footer plugin sticks your footer, with or without set height, to the bottom of your page. You can also use the sticky footer plugin to stick other elements to the bottom of their parent. .....
The jQuery sticky footer plugin sticks your footer, with or without set height, to the bottom of your page. You can also use the sticky footer plugin to stick other elements to the bottom of their parent. .....
Plugins
 In this tutorial we’re going to build an expanding footer; a user interface pattern which allows the user to click on expandable footer regions if they wish to see more content. The end result is comparable to the accordion eff.....
In this tutorial we’re going to build an expanding footer; a user interface pattern which allows the user to click on expandable footer regions if they wish to see more content. The end result is comparable to the accordion eff.....
Web
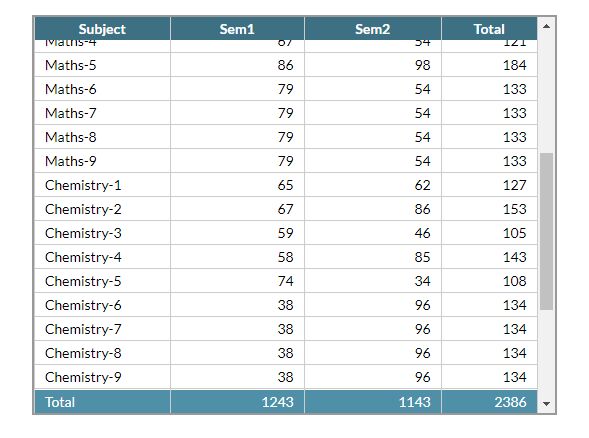
 A small and easy-to-use jQuery plugin which makes single or multiple headers and/or footers of your large html table always be visible as you scroll down and up......
A small and easy-to-use jQuery plugin which makes single or multiple headers and/or footers of your large html table always be visible as you scroll down and up......
fixed-table-header
 Sticky Footer is a super simple jQuery plugin that makes your footer element always stay at the bottom of the web page without the need to write any CSS rules......
Sticky Footer is a super simple jQuery plugin that makes your footer element always stay at the bottom of the web page without the need to write any CSS rules......
sticky-footer
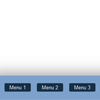
 Menu Bar Animation is a jQuery plugin for creating a toggle button to reveal the hidden sidebar and footer with subtle CSS3 animations......
Menu Bar Animation is a jQuery plugin for creating a toggle button to reveal the hidden sidebar and footer with subtle CSS3 animations......
Sidebar
Navigation
footer
 Sticky Footer is a super lightweight jQuery plugin that keeps your foot section always stay at the end of your page when window resized......
Sticky Footer is a super lightweight jQuery plugin that keeps your foot section always stay at the end of your page when window resized......
sticky-footer
 Sticky Footer Bar is a simple lightweight jQuery plugin helps you stick your footer bar to the bottom of the web page as you scroll down......
Sticky Footer Bar is a simple lightweight jQuery plugin helps you stick your footer bar to the bottom of the web page as you scroll down......
sticky-footer
 A jQuery plugin called stickyfoot that makes the element sticky at the bottom of the page and reveals the more content of the element when scroll down to the bottom of your page......
A jQuery plugin called stickyfoot that makes the element sticky at the bottom of the page and reveals the more content of the element when scroll down to the bottom of your page......
sticky-footer
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom