vsGoogleAutocomplete
Angularjs autocomplete module using Google Maps JavaScript API v3 and embedded autocomplete validator
- Demo
- Features
- Install
- Getting started
- Autocomplete options
- Parsing address components
- Embedded validator
- Author
- License
- Credits
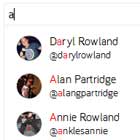
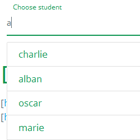
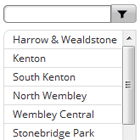
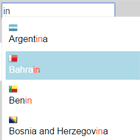
Demo
Features
- Has special embedded validator for autocomplete validation
- Can easy parse address components through special directives
- Uses google formatted address as result of autocomplete
- Uses last version of Google Maps JavaScript API (v3)
Install
Bower
bower install vs-google-autocompleteGetting started
- Add the Google Places library script to your index.html
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?libraries=places"></script>-
Add
vs-google-autocomplete.jsto your index.html -
Add
vsGoogleAutocompletemodule dependency:
angular.module('yourApp', ['vsGoogleAutocomplete']);- Add
vs-google-autocompletedirective to input field:
<form> <input vs-google-autocomplete ng-model="address" name="address" type="text"> </form>Autocomplete options
You can add an options object as attribute parameter, which will restrict autocomplete results.
Options object can contain the following properties:
- types
{Array.<string>}(In general only a single type is allowed):- 'geocode'
- 'address'
- 'establishment'
- '(regions)'
- '(cities)'
- bounds
{google.maps.LatLngBounds} - componentRestrictions
{object}
Example:
<form> <input vs-google-autocomplete="options" ng-model="address" name="address" type="text"> </form>$scope.options = { types: ['(cities)'], componentRestrictions: { country: 'FR' } }In example above, autocomplete results will only consist of cities of France.
Parsing address components
You can bind your model with autocomplete address components.
Directives for parsing:
vs-place- gets place detail results objectvs-place-id- gets unique identifier denoting placevs-street-number- gets street number of placevs-street- gets street name of placevs-city- gets city name of placevs-state- gets state name of placevs-country-short- gets country iso code of placevs-country- gets country name of placevs-latitude- gets latitude of placevs-longitude- gets longitude of placevs-post-code- gets postcode of placevs-district- gets district of place (administrative_area_level_2)
Example:
<form> <input vs-google-autocomplete="options" ng-model="address.name" vs-place="address.place" vs-place-id="address.components.placeId" vs-street-number="address.components.streetNumber" vs-street="address.components.street" vs-city="address.components.city" vs-state="address.components.state" vs-country-short="address.components.countryCode" vs-country="address.components.country" vs-district = "address.components.district" name="address" type="text"> </form>Embedded validator
Module, as an addition, also provides special validator for autocomplete validation.
Default usage
-
Add
vs-autocomplete-validator.jsto your index.html -
Add
vs-autocomplete-validatordirective to input field:
<form> <input vs-google-autocomplete vs-autocomplete-validator ng-model="address" name="address" type="text"> </form>By default, validator checks if autocomplete result is a valid google address (selected from drop down list).
Additional validators
You can add additional validator by adding denormalized validator name as attribute parameter. If you need more than one additional validator, you can add validator names using comma(,) separator.
Validator names in html are normalized in javascript code, so validator with name vsStreetAddress should have name vs-street-address in html.
Available validator names
vsStreetAddress- normalized name of validator, which checks if autocomplete result is full address (street number, street, ...)
This module is under development and now it has only one additional validator (and one by default). Please, if you need other additional validators, you can write about this in issues, we will be grateful to you :).
Example
<form> <input vs-google-autocomplete vs-autocomplete-validator="vs-street-address" ng-model="address" name="address" type="text"> </form>In the example above validator will checks if autocomplete result is a valid google address and if it is a full address (street number, street, ...).
Validation errors
Validator publishes validation errors if validation is failed.
If validation is failed, validator publish error with name vsAutocompleteValidator to NgModelController.$error hash object and name of each embedded validator to NgModelController.vsAutocompleteErorr hash object.
Custom validators
You can also add your own validator for your own needs. Embedded validator should validate PlaceResult object, which returns after autocomplete. For this, you should add factory to your main module, which must return function.
Custom validator template:
angular.module('yourApp') .factory('validatorName', function() { /** * Implementation of custom embedded validator. * @param {google.maps.places.PlaceResult} PlaceResult object. * @return {boolean} Valid status (true or false) */ function validate(place) { // ... } return validate; });Rules for custom validator:
- you should add factory to any module of your app
- factory must always return function (embedded validator implementation)
- function for validation always gets PlaceResult object as parameter
- you should implement function, which returns
- factory name - it is normalized embedded validator name (eg. 'validatorName' in factory can be 'validator-name' in html)
After adding custom validator, you should add its name as attribute parameter to vs-autocomplete-validator directive. Validator with name someValidatorName in factory should have name some-validator-name in html.
Core developers can inject in validator factory vsGooglePlaceUtilityservice, which contains useful functionality for working with PlaceResult object (parameter of function for validation). You can look at this utility service in vs-autocomplete-validator.js :).
Author
K.Polishchuk (http://github.com/vskosp)
License
MIT © K.Polishchuk
Credits
Google Maps JavaScript API https://developers.google.com/maps/documentation/javascript/places-autocomplete