angular-autocomplete
#Demo
[http://vladb95.github.io/angular-autocomplete/]
Installation
$ bower install angular-materialize-autocompleteDependencies
Using
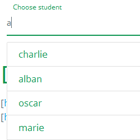
###script.js
angular.module('demoApp', ['auto-complete']) .controller('demoCtrl', demoController); demoController.$inject=['$scope']; function demoController($scope){ $scope.input = ''; $scope.data = ["john", "bill", "charlie", "robert", "alban", "oscar", "marie", "celine", "brad", "drew", "rebecca", "michel", "francis", "jean", "paul", "pierre", "nicolas", "alfred"]; $scope.color = '#00BCD4'; }###index.html
<auto-complete-input auto-data="data" ac-title="'Choose employee'" color="color" ng-model="input"></auto-complete-input>