jquery-quick-shortcuts
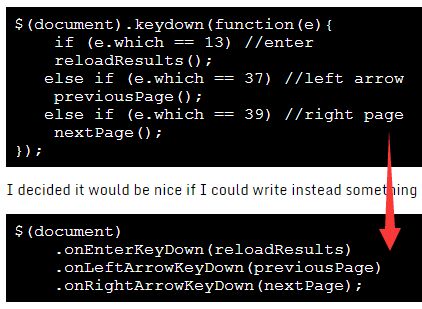
The browser has its default keyboard shorcuts. Why not our website have their own ones? This lightweight plugin will let you assign shorcuts to any actions you want. It can be simple as changing background color or hide/show to implementing ajax to fetch some cool new html content on your page. Imagination is your's, I would like to give you the power to implement it ;) !
The potentially scary looking plugin can in fact easily called as follows :
$(document).quickShortcuts({ 'setMethods' : { 'character Or Number(0-9)' : function(){ //action you would like }, 'character Or Number(0-9)' : function(){ //action you would like } } });
For Example :
$(document).quickShortcuts({ 'setMethods' : { 'h' : function(){ $('#header').hide(); }, 'f' : function(){ $('#footer').animate({ //some animation here }); }, '1' : function(){ //implement ajax to get and replace content on your html } } });
- setmethods : it is a simple json with key as a character or number you would like to trigger action when pressed with control(ctrl) key whereas value is the function which has actions in it.
** Important : Make sure you include jquery library before muted-select js file!**
Built By : Mihir Bhende