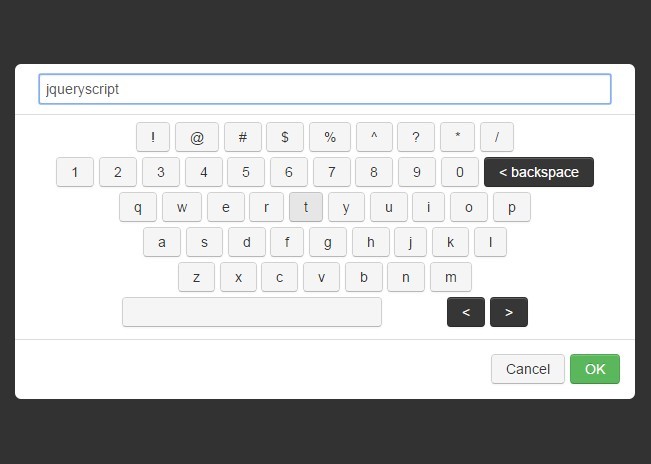
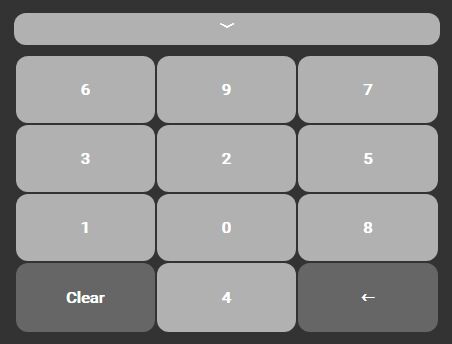
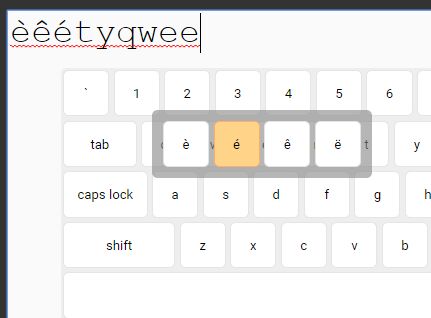
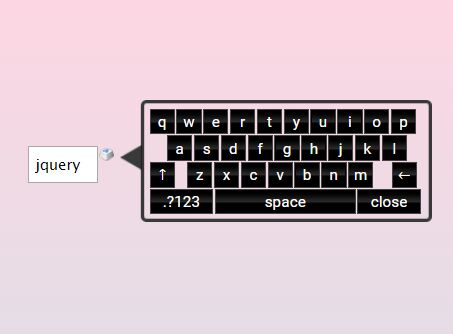
VirtualKeyboard(Demo)
Settings
Accepts an optional options object.
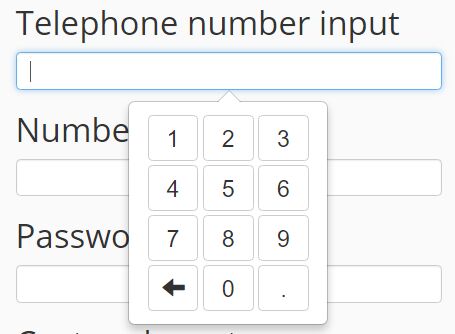
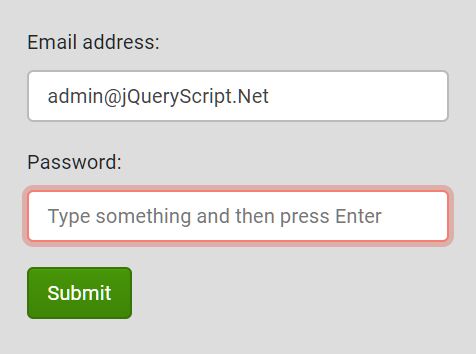
This setting selected input:
$('#input').modal({ styleClassParentInput: 'vkb-css-parent-input', styleClassKeyboardIcon: 'vkb-css-keyboard-icon', srcKeyboardIcon: 'images/keyboard.gif' });