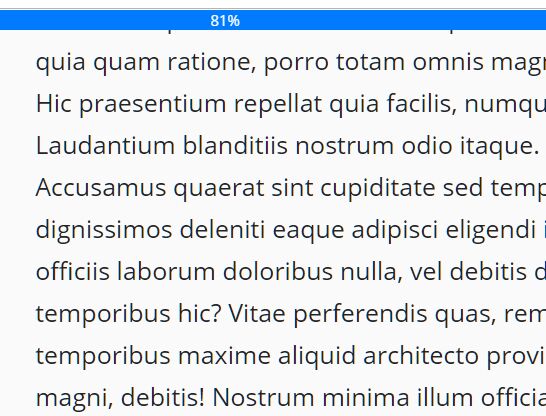
Jquery progress indicator on page scroll
Jquery progress indicator on page scroll is a script that simulates the indicator as seen on socialscript.in.
Plugin: Jquery progress indicator on page scroll Version: 1.1.0 Author: Abdul Baquee
Twitter: @abdulbaquee85
Demo
Demo: Jquery progress indicator on page scroll Demo
Tutorial
Tutorial: All Social Script Jquery progress indicator on page scroll
License
Dual licensed under the MIT and GPL licenses:
http://www.opensource.org/licenses/mit-license.php
http://www.gnu.org/licenses/gpl.html
Usage
This version of the Facebook SDK for PHP requires PHP 5.4 or greater.
Minimal example:
//Jquery progress indicator on page scroll default setting $("#progress-bar").onscroll(); //Jquery progress indicator on page scroll addition setting //Progressbar color, Progressbar thickness, Progressbar postion //Progressbar position: fixed, absolute, relative $("#progress-bar").onscroll({backgroundColor: 'red', height: '5px', position: 'fixed'});