jquery.newsAffix
.Demo is located here
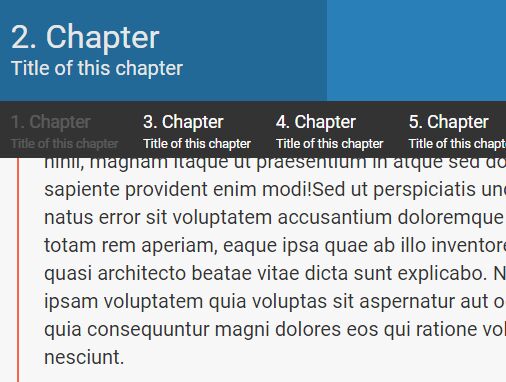
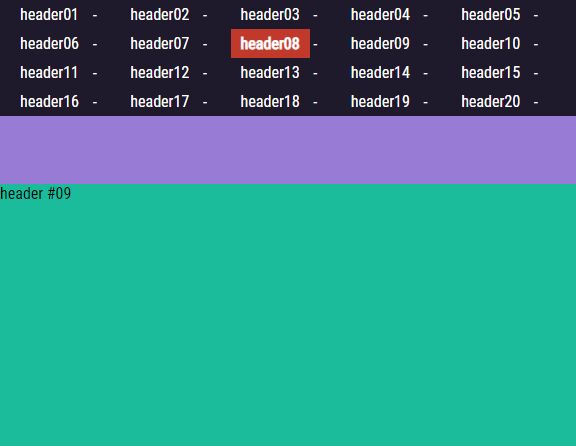
News affix is handy plugin which is very useful on blog post with a lot of chapters. Just define chapter headers and insert affix HTML on your site and you are ready to go.
Init example (default values)
$(function () { $('body').newsAffix({ headerWrapper: "#targeted-wrapper", headerClass: ".content__title", sidebar: ".js-news-affix-items", newsAffixSel: ".js-news-affix", setAffixClasses: { cssClass: '.news-affix__bar', cssRule: 'width' }, onClickElements: '.js-affix-click', scrollAnimationSpeed: 750, breakPoint: 1250 }); });Options
headerWrapper- main header wrapper which contains chapters. Chapters should be direct childs of the main targeted wrapper.headerClass- header title of each chaptersidebar- affix sidebar class namenewsAffixSel- main news affix selectorsetAffixClasses / cssClass- CSS class for news affix currently active item.cssRuleis used should affix item calculatewidthorheighton the current element. Previous version hadwidth&height, new version has onlywidth.onClickElement- element which will trigger on scroll eventscrollAnimationSpeed- speed of animation