VerLim.js
A lightweight customizable plugin for jQuery to show horizontal length in form of vertical progress bar
Visiting a website on mobile device but not able to know:
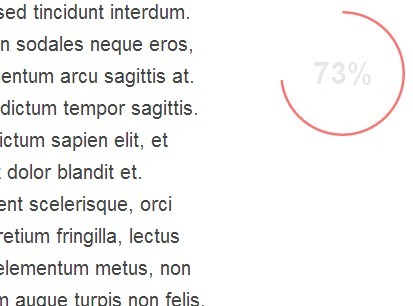
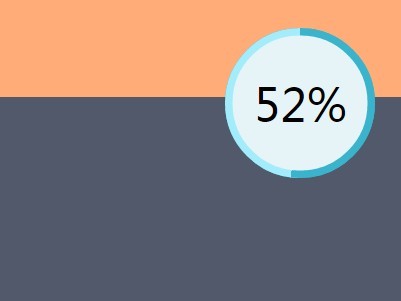
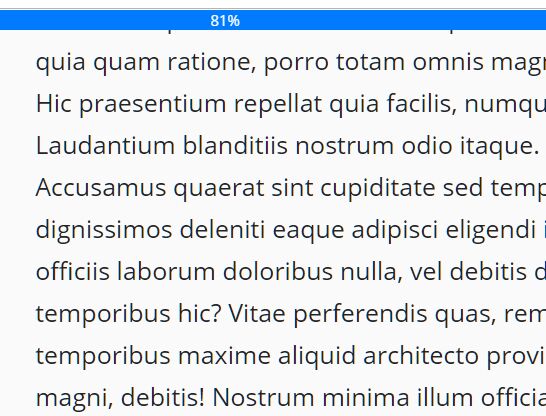
How lengthy the page is? How much you had scrolled before closing the page for the next read. Here is the solution; VerLim provides a cool progress bar indicating how much is the page length and how much scrolled.
###Highlights
Released under the MIT License. Source on Github (changelog).
Compatible with: jQuery 1.3.2+ in Firefox, Safari, Chrome, Opera, Internet Explorer 7+
Bower Package: VerLim.js
Supports web browser in desktop as well as mobile versions.
Lightweight: 3KB of JavaScript (less than 2KBs minified and 1KBs zipped).
Appearance is controlled through CSS so it can be restyled.
Can be extended with callbacks & event-hooks without altering the source files. (future inhancement)
Completely unobtrusive, options are set in the JS and require no changes to existing HTML.
Preloads upcoming images in a photo group
###Dependencies
As it’s a JQuery plug in; the only dependency is the earlier.
###Support
VerLim is designed to show progress bar on almost all modern mobile browser(s) ; also it support IE7+ (standards mode), FF 3.5+, Chrome, Safari 4+, Opera 10.5+.
###Size
VerLim.js is 2kb minified. The themes vary between 2 and 4kb.
=======================================================================================
###v1.0.1
- Adding two more theme in order to support on screen counter; counter value can be retrieved using $('#scroller').attr('scroller-width') jqery code
- changing folder structure
=======================================================================================
###v2.0
- Added a new method named "scrollTo", to navigate through the page easily
- one bug fix showing NaN in theme counter.
=======================================================================================