jquery.disableAutoFill
The easiest solution for disabling Google Chrome auto-fill, auto-complete functions.
Document Transations: English | 繁體中文 | 简体中文
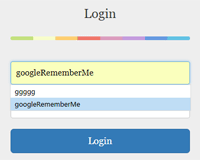
I've spent serveral hours surfing online to look for solutions in order to disable Google Chrome auto-fill, auto-complate functions such as the screenshot below.
After having tried all possible solutions I can find on Stackoverflow, howerver, they are outdated and not working. Finally I figured out that Google Chrome forces dropping the submission history while a form contains type="password" field, so this plugin is to do the following steps:
- Replace
type="password"totype="text"and then replace the text with asterisks. - Add an attribute
autocomplete="off"on form. - Randomize the input
namevalue to prevent Chrome or other third-party extensions to remember what you filled.
Install
bower install jquery.disableAutoFill <script src="/[your_bower_path]/jquery.disableAutoFill/src/jquery.disableAutoFill.min.js"></script> or
<script src="https://terrylinooo.github.io/jquery.disableAutoFill/assets/js/jquery.disableAutoFill.min.js"></script> Demo
Check out the demo page to see how it works.
Usage
HTML
<form id="login-form">JS
$('#login-form').disableAutoFill();Options
| option | default | note |
|---|---|---|
| passwordField | - | Dom Element by ID or by ClassName, if not set, disableAutoFill will automaticlly pick up the [type=password] field. |
| submitButton | - | Dom Element by ID or by ClassName, if not set, disableAutoFill will automaticlly pick up the [type=submit] button. |
| hidingChar | ● | Character use to hide real password value. |
| debugMode | false | If true, printing form serialized data in console log instead of submitting. |
| randomizeInputName | true | This plugin will randomize input name attribute by default. It will restore back to original field name when submitting form. This is for preventing auto completion for all browsers (includes third-party auto-completeion extensions) not just for Google Chrome. |
| html5FormValidate | false | Set this option to "true" to enable HTML 5 native form validate ( required,pattern etc...) |
| callback | - | To validate form fields or something you can do. |
Example
$('#login-form').disableAutoFill({ passwordField: '.password', callback: function() { return checkForm(); } }); function checkForm() { form = document.getElementById('login-form'); if (form.password.value == '') { alert('Cannot leave Password field blank.'); form.password.focus(); return false; } if (form.username.value == '') { alert('Cannot leave User Id field blank.'); form.username.focus(); return false; } return true; }Suggestion
This plugin may not work while the javascript render speed is slow. Chrome detects the type="password" and still assign the "remember me" to the form elements.
You can modify the input type="password" to "text", and add a class (for example: ".password")
<input type="text" name="password" class="password">$(function() { $('.login-form').disableAutoFill({ passwordField: '.password' }); });https://jsfiddle.net/terrylinooo/hhgzbsvy/
License
MIT
Authors
- Terry Lin (terrylinooo)