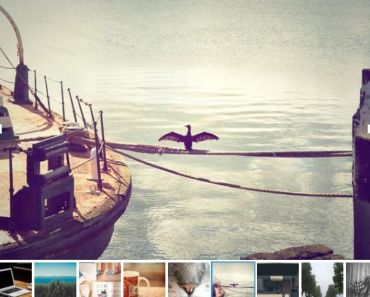
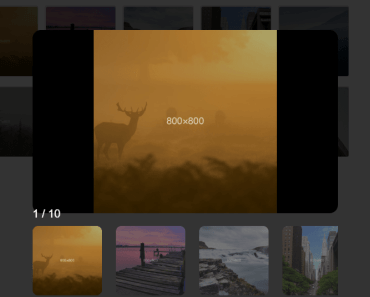
A simple lightbox inspired component for Vue.js. If you're interested, see demo.
Installation
Npm
npm install --save vue-silentbox Import the plugin into Vue:
import Vue from 'vue' import VueSilentbox from 'vue-silentbox' Vue.use(VueSilentbox)How to use?
In the template you can use "single" silentbox instance
<silentbox-single src="" autoplay="true" description="">Single item</silentbox-single>or group instance which will make gallery.
<silentbox-group> <silentbox-item src="" autoplay="true" description="My very custom message">Item one</silentbox-item> <silentbox-item src="">Item two</silentbox-item> <silentbox-item src=""></silentbox-item> <!-- Vimeo/Youtube preview or src will be used as thumbnail --> </silentbox-group>Both silentbox-item and silentbox-single share the same attributes that could set. Furthermore, both elements accept viemo and youtube video links as source. If you don't specify the preview image, youtube or vimeo
thumbnail will be used instead.
Supported attributes
| Attribute | required | type | Description |
|---|---|---|---|
| src | yes | string | media source, it could be an image or a youtube / Vimeo video |
| description | no | string | short description below image (doesn't work below videos yet) |
| autoplay | no | bool | to autoplay youtube / Vimeo video |
| thumbnail-height | no | string | height of the thumbnail in px |
| thumbnail-width | no | string | width of the thumbnail in px |
| hide-controls | no | bool | works only for youtube videos, setting true will hide video controls |
Contributions
All contributions are welcomed, however give me some time to review your requests. Also please, use emoji in your commits, so it is easier to identify what your commits do. There are several emoji guides on internet. Please stick with mine which is inspired by Atom contributing guidelines, see emoji in commits.