vlightbox
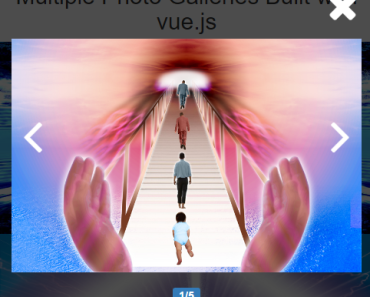
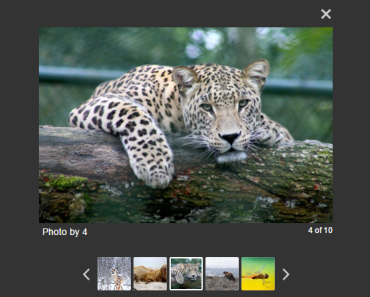
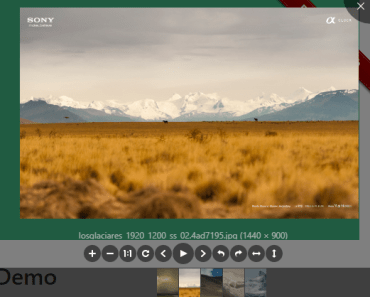
Simple native Vue.js lightbox
Demo
https://olitaylor.github.io/vlightbox/
Install
Vue Compatibility
Compatible with Vue 2.0
NPM
$ npm install vlightboxRegister the component
import lightbox from 'vlightbox'; Vue.use(lightbox);Basic markup should look like this
<lightbox :images="images"></lightbox>Image settings
Accepts array containing image objects, properties accepted are caption and src.
images: [ { src: 'https://unsplash.it/500', caption: 'Image 1', }, { src: 'https://unsplash.it/501', }, ],Other options are;
Remove all styles to the image gallery, overlay not included
- Default: false
:resetstyles="false" Add h1 with title above gallery
- Default: null
title="Demo Gallery" Loop back to the first image when at the end of the gallery
- Default: true
:loop="true" Show next, back and close buttons on overlay
- Default: true
:nav="true" Show captions on images with the caption property
- Default: true
:caption="true"