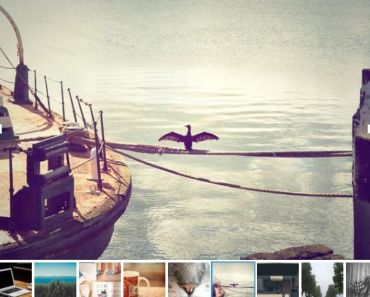
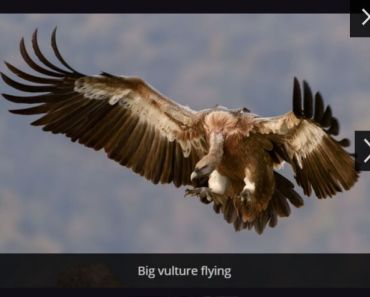
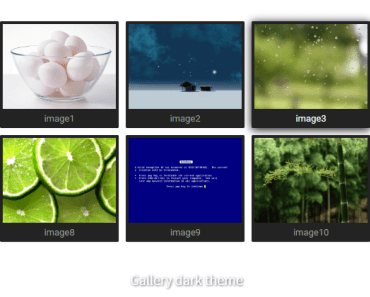
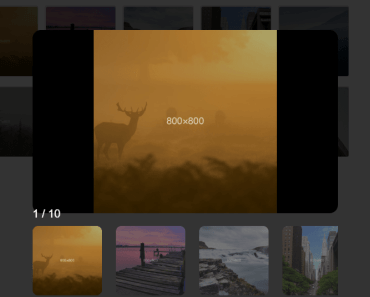
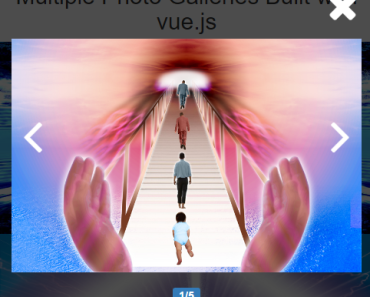
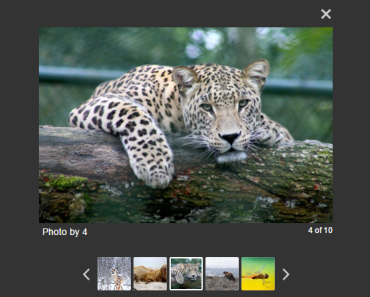
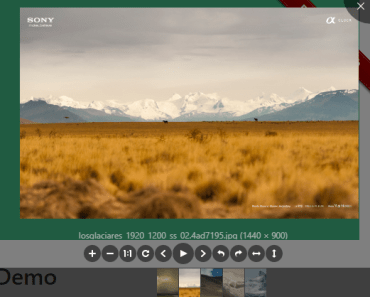
VueJs Carousel 
Easy to use VueJS component for Photo galleries, built with VueJS and web standards in mind How to install
In order to use the carousel you have to follow 3 simple steps:
- Install the package from npm
npm install vuejs-carousel --save - Go into your Vue main file or main javascript file
- Import the carousel
import {store, Photos, Theater} from "vuejs-carousel" - Add the component inside your views
How to use
This carousel is pretty easy to use. Put the source code inside your page:
<script src="dist/example.js"></script> Add the components to your page like the example:
<div id="your-application-id"> <photos source="https://www.mockaroo.com/8e9a75b0/download?count=10&key=e2db8d80"></photos> <theater></theater> </div> Try it with a source, for example you can use Mockaroo
Configuration
The current state of the component uses an array of photos objects and it expects this attributes:
- id
- thumbnail
- photo
- name
- body
- created_at
- comments array
- id
- name
- body
- created_at
Be Aware: If you have a different API structure you have to change the code a little bit in particular you have to change the attributes of selectedPhoto and of photos. I will try to make this as dynamic as possible soon...
The source of the API is provided by Mockaroo
Contributing
If you want to contribute to this project issues and pull requests are welcome! In order to get started with the code you should:
- Either download or clone this repository
- Run
npm installthis will install all the necessary dependencies - Run
npm run dev - Start coding
😄
License
See License file for further details.
Changelog
See Changelog File for further details.