jquery.maskedinput
A jQuery masked input control
- Support numeric parts, text, and predefined options
- Allows control (both css and js) on individual parts of the field
- Custom validators
- Many options
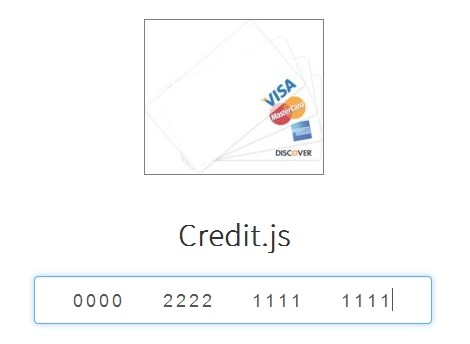
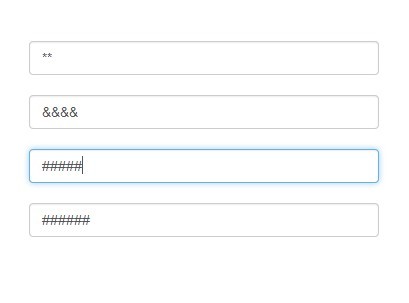
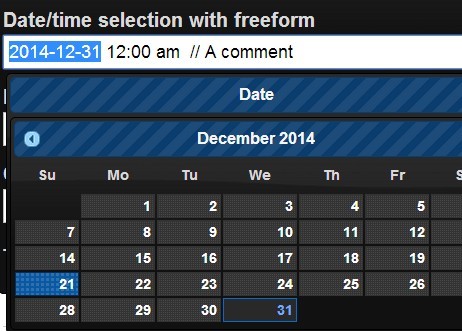
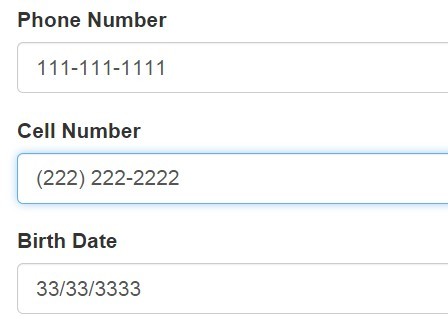
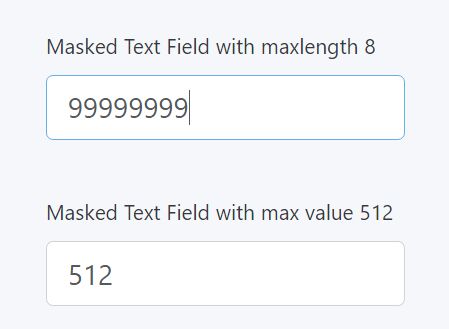
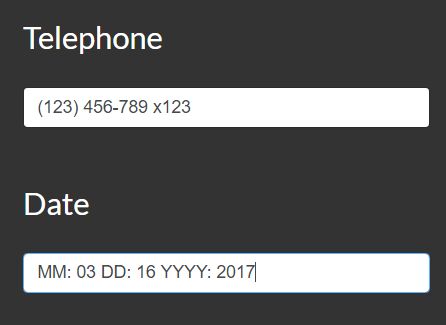
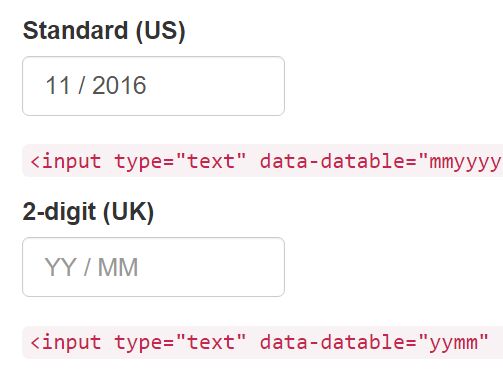
Example
https://rawgit.com/danielgindi/jquery.maskedinput/master/example/index.html
Usage
Instantiate a new control:
var input = new MaskedInput({ format: '## "times a day on" dd MMM yy' }); input.$el.appendTo('#date4-field-cell'); input.resize(); // To cause an immediate resize of internal elements before DOM is renderedGetting the full value:
alert( input.value() ); // .val() will also workSetting the full value:
alert( input.value('5 times a day on 5 Dec 08') ); // .val() will also workApi
Methods
.field(index)- Get an internal field element by index or by name..fieldOption(name, newValue?)- Get/set a field's configuration option (SeeMaskedInput~Partfor available options).fieldValue(index, newValue?)- Get/set an internal field's value by index or by name..option(name, newValue?)- Get/set a configuration option.render()- Call if something has drastically changed and the control needs to be regenerated. Only applicable when you've manually changed a field's type..resize()- Update the size of the field's content. This can't be called when the control is not on the DOM yet. If you don't want the field to be dynamically sized, you can skip calling this..val(newValue?)- A synonym forvalue.value(newValue?)- Get/set the full value
MaskedInput~Options
format: String- The format to use. This is the most important thing here.patterns: Object<String, MaskedInput~Pattern>- Additional patterns to recognize in the format
MaskedInput~PartType
You can access these value through MaskedInput.PartType.
NUMBER = 'number'- A numeric fieldTEXT = 'text'- A textual field (possibly with pre-defined options)LABEL = 'label'- A label - this is the readonly text that appears between fields
MaskedInput~Part
type: MaskedInput~PartType- Type of the fieldname: String- Name for this fieldariaLabel: String- An ARIA accessibility labeltext: String- Text for this field if it's aLABELplaceholder: String- Placeholder for the fieldlength: Number- The length, in characters, of the field.0means "any length". Applicable for both numberic and textual field.maxLength: Number- The maximum length, in characters, of the field.numericMin: Number- Minimum numeric valuenumericMax: Number- Maximum numeric valuevalidator: RegExp|String|function(value:String)- Validator regex or functionoptions: String[]- Array of pre-definedStringoptions for a textual field.postProcess: function(value,type:MaskedInput~Part)- Function for post processing a value before retrieving by userpadding: Number|Boolean- Enable (or specify minimum) padding in value result (defaulttrue)required: Boolean- Is the field required (defaulttrue)defaultValue: String- Default value, used if field is notrequiredforcePlaceholderWidth: String- Always consider placeholder's width (defaulttrue)
MaskedInput~Pattern (inherits MaskedInput~Part)
pattern: RegExp|String- Specifies the regex pattern to look for in the format
All MaskedInput~Part options (except validator and postProcess) can be specified in the MaskedInput~Pattern as they are, or as a function that returns the value.
If a function is specified, then it receives the regex match in the arguments. i.e. length: 2, vs. length: function (match) { return match.length }.
Date plugin
In the jquery.maskedinput.full.js, the date plugin is bundled by deafult.
It adds patterns for date/time parts d/dd/M/MM/MMM/MMMM/yy/yyyy/H/HH/h/hh/m/mm/s/ss/t/tt/T/TT.
You can localize the relevant date parts by passing in a dateLocale option.
var input = new MaskedInput({ format: 'dd MMMM yy, hh:mm tt', /* This is the default dateLocale: */ dateLocale: { MMM: [ 'Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec' ], MMMM: [ 'January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December' ], t: ['a', 'p'], tt: ['am', 'pm'], T: ['A', 'P'], TT: ['AM', 'PM'], aria: { day: 'Day', month: 'Month', year: 'Year', hour: 'Hour', minutes: 'Minutes', seconds: 'Seconds', meridiem: 'Am/Pm' } } }); Extending
If you want to extend the MaskedInput for more patterns globally, you can push extensions to MaskedInput.MaskedInput.patternAddons.
Each extension is a dictionary of String : MaskedInput~Pattern, where the key is a name for easy access and configuration, which has not meaning to MaskedInput itself.
You can also access and modify the default options, through MaskedInput.defaults.
Me
- Hi! I am Daniel Cohen Gindi. Or in short- Daniel.
- [email protected] is my email address.
- That's all you need to know.
Help
I have invested, and investing, a lot of time in this project. If you want to help, you could:
- Actually code, and issue pull requests
- Test the library under different conditions and browsers
- Create more demo pages
- Spread the word
License
All the code here is under MIT license. Which means you could do virtually anything with the code. I will appreciate it very much if you keep an attribution where appropriate.
The MIT License (MIT) Copyright (c) 2013 Daniel Cohen Gindi ([email protected]) Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.