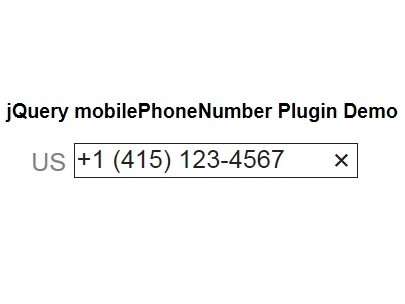
jQuery.mobilePhoneNumber 

A general purpose library for validating and formatting mobile phone numbers.
$('input.phone-num').mobilePhoneNumber();You can bind to an event when the user changes the country of the phone number:
$('input.phone-num').bind('country.mobilePhoneNumber', function(e, country) { console.log('The new country code:', country); })You can find a demo here.
Dependencies:
- jQuery.caret
- Tested on jQuery 1.8.3 and 1.11.1
API
$.fn.mobilePhoneNumber([options])
Enables phone number formatting.
Options:
defaultPrefix: allows the user to type a phone number without the prefix for this specific value.
Example:
$('input.phone-num').mobilePhoneNumber({ defaultPrefix: '+1' });$.fn.mobilePhoneNumber('val')
Returns the phone number value with prefix, but without other formatting.
Example:
$('input.phone-num').val(); //=> '+1 (415) 123-5554' $('input.phone-num').mobilePhoneNumber('val'); //=> '+14151235554'$.fn.mobilePhoneNumber('validate')
Returns whether the phone number is valid.
Note: this implementation is very naive; it only validates that the phone number is longer than its prefix.
Example:
$('input.phone-num').val(); //=> '+1 (415) 123-5554' $('input.phone-num').mobilePhoneNumber('validate'); //=> true $('input.phone-num').val(); //=> '+43' $('input.phone-num').mobilePhoneNumber('validate'); //=> false$.fn.mobilePhoneNumber('country')
Returns the two-letter country code of the phone number.
Example:
$('input.phone-num').val(); //=> '+32 495 12 34 56' $('input.phone-num').mobilePhoneNumber('country'); //=> 'BE'$.fn.mobilePhoneNumber('prefix')
Returns the prefix of the phone number.
Example:
$('input.phone-num').val(); //=> '+32 495 12 34 56' $('input.phone-num').mobilePhoneNumber('prefix'); //=> '+32'$.formatMobilePhoneNumber(phone)
Returns the formatted phone number.
Example:
$.formatMobilePhoneNumber('14151235554'); //=> '+1 (415) 123-5554'Events
country.mobilePhoneNumber
Triggered when the country has changed.
Example:
$('input.phone-num').bind('country.mobilePhoneNumber', function(e, country) { console.log('The new country code:', country); }) // Simulate user input $('input.phone-num').val('+32495123456').keyup(); //=> The new country code: BEBuilding
Run cake build
Running tests
Run cake test
Mobile recommendations
We recommend you set the pattern, type, and x-autocompletetype attributes, which will trigger autocompletion and a numeric keypad to display on touch devices:
<input class="phone-num" type="tel" pattern="\d*" x-autocompletetype="tel">You may have to turn off HTML5 validation (using the novalidate form attribute) when using this pattern, since it won't permit spaces and other characters that appear in the formatted version of the phone number.