React Photo Gallery
- Responsive, accessible, composable, and customizable image gallery component
- Maintains the original aspect ratio of your photos
- Creates a masonry or justified grid
- Supports row or column direction layout
- Provides an image renderer for custom implementation of things like image selection, favorites, captions, etc.
- SSR app compatible
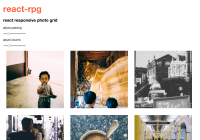
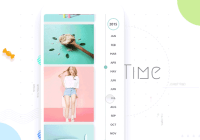
Preview
| Row | Column |
|---|---|
 |  |
Installation
yarn add react-photo-gallery API Documentation
http://neptunian.github.io/react-photo-gallery/
CodeSandbox Demos with Example Use Cases
- Basic Row Layout
- Basic Column Layout
- With Lightbox
- Dynamic Columns Using columns prop
- Selection using custom renderImage
- Sortable with drag and drop
To build some examples locally, git clone and run:
yarn install yarn start Then open localhost:8000 in a browser.
Minimal Setup Example
const photos = [ { src: 'http://example.com/example/img1.jpg', width: 4, height: 3 }, { src: 'http://example.com/example/img2.jpg', width: 1, height: 1 } ]; <Gallery photos={photos} />; How It Works
Row Layout
This layout uses an algorithm adapted from the Knuth and Plass line breaking algorithm. It uses a graph to calculate the single best layout where each photo to break on is represented by a node and each edge is represented by a row. The cost of the edge is determined by the user provided targetRowHeight vs the row height calculated if it were to break on this node/photo. What you end up with is a layout with rows that are similar in height and photos that are not being stretched or shrunken abnormally as is what happens in a naive implementation. This solves the issue of panoramas shrinking rows or having stragglers or stretched images at the last row, instead creating a justified grid. To make sure it's speedy the graph is being built as the shortest path is being calculated so the entire adjacency list is not calculated ahead of time. You can control how many neighboring nodes that Dijkstra's algorithm will search when it's visiting a node by adjusting the limitNodeSearch property, but it's recommended you use the default algorithm. See documentation for recommendations.
Inspired by this blog article and this Google Photos blog article (under 2. Justified Gallery).
Column Layout
Goes through each column looking for the best place to insert the next photo by finding the shortest column. Not recommended for panorama aspect ratios.
Thanks
Special thanks to Christopher Chedeau for writing about this interesting algorithm and whos code served as a starting off point.