hurkanSwitch on/off jQuery Plugin
Contact
Hürkan ARAS [email protected]
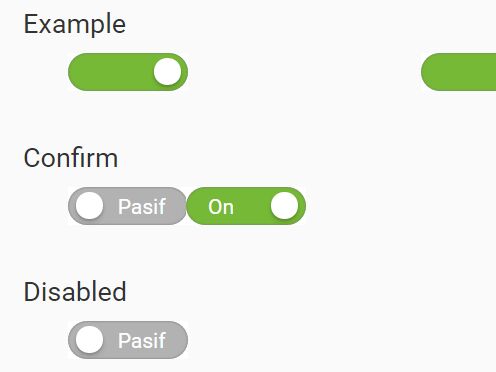
#Example 1
if(confirm("Are you sure?")){ $(input).trigger("click",true); } return false; }, 'onConfirm':function(input){ if(confirm("Are you sure?")){ $(input).trigger("click",true); } return false; }, };
$('#demo').hurkanSwitch(options);
#Example 2 --- ```html <div id="demo2"> <input data-title="On" data-on-color="success" value="your value 1" data-on="true" name="demo3" type="radio" /> <input data-title="Off" data-off-color="success" value="your value 2" data-off="true" name="demo3" type="radio" /> </div> $('#demo2').hurkanSwitch({ 'checked':'your value 2' });