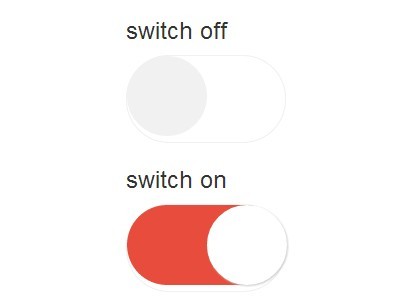
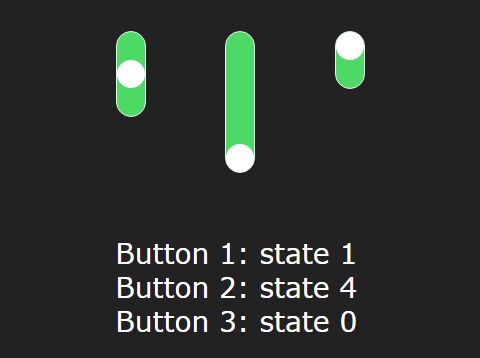
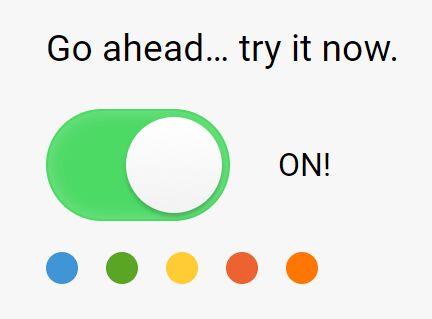
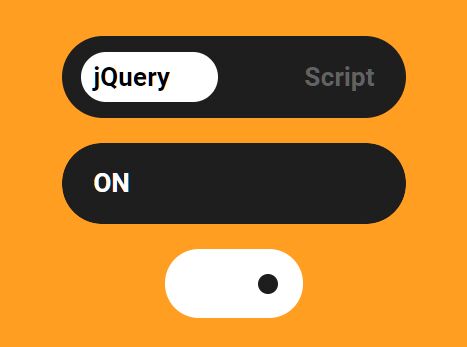
Flat-toggle-button
Simple and cool toggle button made with HTML5, CSS3 and jQuery.
Live demo
See it in action! http://codepen.io/davidmaillo/pen/VYLWpj In addition, demo file is included (demo.html)Feature list
* Flat style * Smooth color transition * GPU accelerated animation * Double click on text is not selectable * Simplified HTML * Hit area on both toggler and textIntegration example
Import flat-toggle.css, jQuery and flat-toggle.js. Then just create a DIV with a SPAN inside, like this: <div class="flat-toggle"> <span>Toggle off</span> </div> <div class="flat-toggle on"> <span>Toggle on</span> </div>