Installation
Include script after the jQuery library:
<script src="pickList.js"></script> Usage
Basic setup:
<div id="pickList"></div> <!-- HTML -->$("#pickList").pickList(); // JSTo set data into the plugin just include:
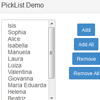
var val = { 01: {id: 01, text: 'Isis'}, 02: {id: 02, text: 'Sophia'}, 03: {id: 03, text: 'Alice'}, 04: {id: 04, text: 'Isabella'}, 05: {id: 05, text: 'Manuela'}, 06: {id: 06, text: 'Laura'} }; var pick = $("#pickList").pickList({data: val});To get data just call the getValues:
var pick = $("#pickList").pickList({data: val}); $("#getSelected").click(function () { console.log(pick.getValues()); });