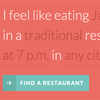
 An experimental form that uses natural language instead of the usual form display. Values are entered using custom input elements.The idea is to turn a classic form into one that uses natural language to obtain information from the user. For that we’ll construct a sentence where some words and parts are select elements and text inputs. We’ll then transform the select elements so that we can customize them.Natural language forms are quite suitable for some UI cases, not for all, of course. They have a couple of limitations but they can also be more engaging for users if used in the right place and in the right way. Anyway, we wanted to give this concept a try and we’ll show you how we did it.
An experimental form that uses natural language instead of the usual form display. Values are entered using custom input elements.The idea is to turn a classic form into one that uses natural language to obtain information from the user. For that we’ll construct a sentence where some words and parts are select elements and text inputs. We’ll then transform the select elements so that we can customize them.Natural language forms are quite suitable for some UI cases, not for all, of course. They have a couple of limitations but they can also be more engaging for users if used in the right place and in the right way. Anyway, we wanted to give this concept a try and we’ll show you how we did it.
You May Also Like
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom




































































