Mighty Form Styler for jQuery
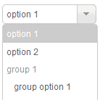
Mighty Form Styler for jQuery replaces your form select element with a html ul list so you can easily and completely style it with css. With some little magic it behaves just like a regular select element.
Version 1.1.0
For changelog see: https://github.com/MightyMedia/Mighty-Form-Styler/blob/master/CHANGELOG.md
Requires jQuery 1.7 or newer.
Licensed under: MIT License - https://github.com/MightyMedia/Mighty-Form-Styler/blob/master/LICENSE
Requirements
- jQuery 1.7+
Installation
To use Mighty Form Styler make sure you have jQuery 1.7 or newer. Next, include the files jquery.mfs.css and jquery.mfs.min.js in your webpage. The css file contains some default styling for the select element.
<link rel="stylesheet" href="jquery.mfs.css"> <script type="text/javascript" src="jquery.mfs.min.js"></script>Basic usage
Initialize
$(document).ready(function(){ $('form').mfs(); });Refresh (e.g. when you updated the values via ajax)
$('form').mfs('refresh');Remove
$('form').mfs('destroy');Options
The following options are available.
dropdownHandle
Add text or HTML in the dropdown handle (the little arrow down). For example, when you want to use fontawesome icons in the handle.
$('form').mfs({ 'dropdownHandle': '<i class="icon-chevron-down"></i>' });enableScroll
Enable a scrollbar in the dropdown list, as default this is set to false.
$('form').mfs({ 'enableScroll' : true });maxHeight
Set the max height in pixels for the dropdown list, as default this is set to 200. The setting enableScroll needs to be set to true for this setting to have effect.
$('form').mfs({ 'enableScroll' : true, 'maxHeight' : 150 });autoWidth
Make dropdown list width adjust to widest option.
$('form').mfs({ 'autoWidth' : true });disableTouch
Use native select dropdown on mobile and touch devices.
$('form').mfs({ 'disableTouch' : true });multipleTitle
Set the title used for the selected option ie 'x selected'. This setting only has effect on select elements with the multiple attribute set.
$('form').mfs({ 'multipleTitle' : 'selected' });multipleTitleNone
Set an alternative title used for the selected option when no options are selected. This setting only has effect on select elements with the multiple attribute set.
$('form').mfs({ 'multipleTitleNone' : 'Make a selection' });multipleAutoClose
Set to false to keep a multi select open when selecting options. This setting only has effect on select elements with the multiple attribute set.
$('form').mfs({ 'multipleAutoClose' : false });alternative title when selected value is an empty string
This can be useful when you don't use a label for you element but you want the first option to be something like 'Reset filter' and you don't want that value being displayed on de select field. See issue #18.
<select name="my-select" data-alt-title="Select option"> <option value="">Reset filter</option> <option value="opt1">Option 1</option> <option value="opt2">Option 2</option> </select>Demo
You can preview a live demo at: http://www.binkje.nl/mfs/
Issues
If you have any ideas or bugs, please submit them to the GitHub issue tracker at https://github.com/MightyMedia/Mighty-Form-Styler/issues.