This project is no longer maintained.
There are other more sophisticated solutions out there by now!
jquery-hashtags
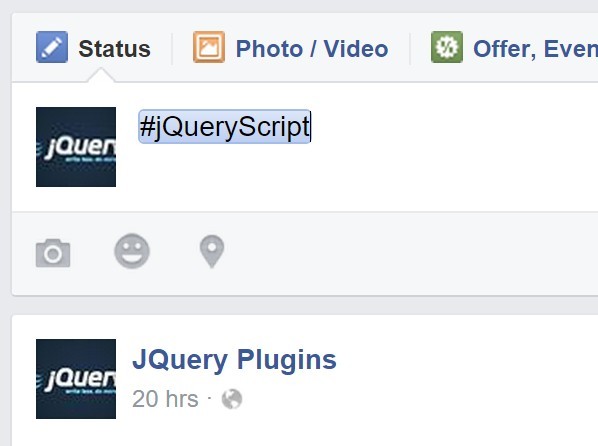
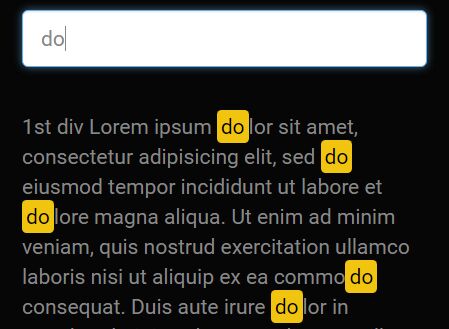
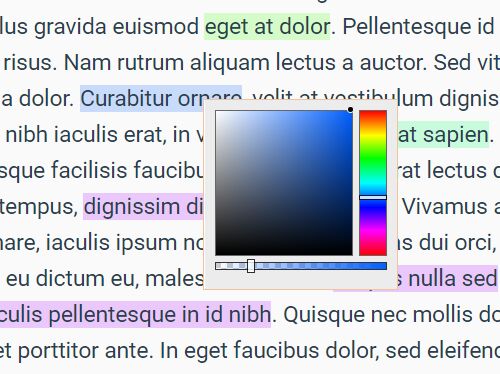
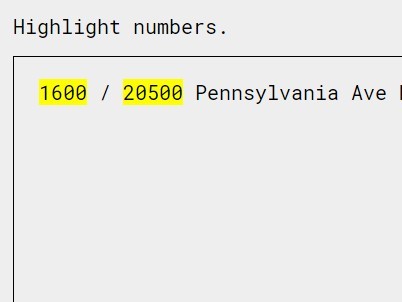
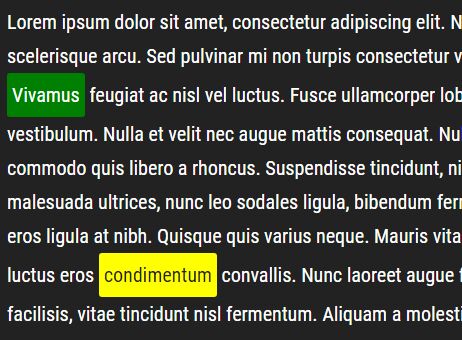
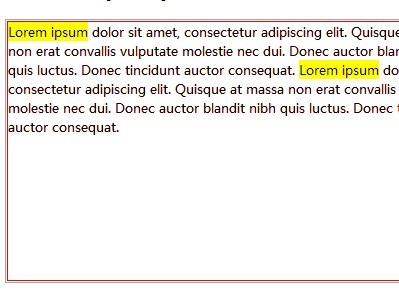
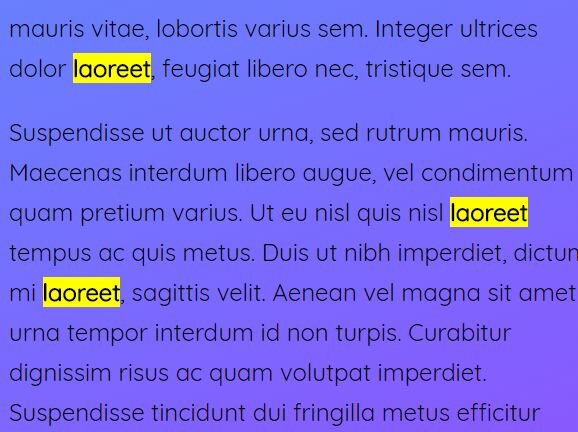
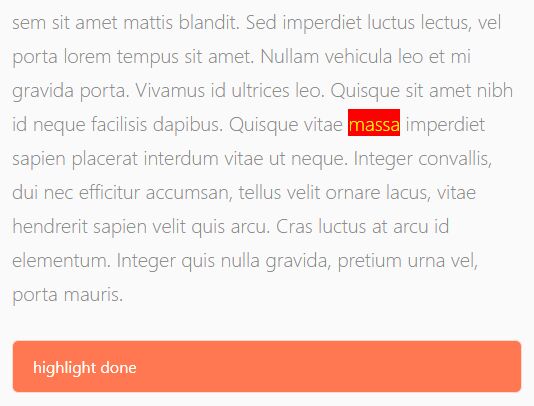
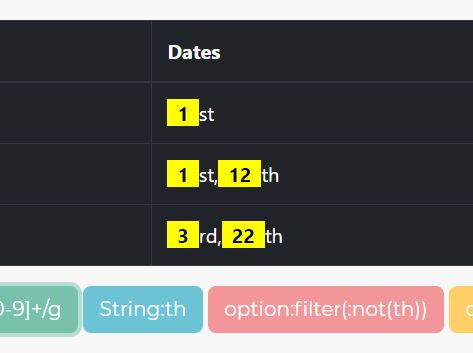
Features Preview
This jQuery plugin allows it to automatically highlight hashtags in textareas like those on facebook.
Demo
http://lookapanda.github.io/jquery-hashtags/
Integrating with your Application
Include the following files in your HTML and you are good to go.
<link href="css/jquery.hashtags.css" rel="stylesheet"> <script src="js/jquery-2.1.4.min.js" type="text/javascript"></script> <script src="js/jquery.autosize.js" type="text/javascript"></script> <script src="js/jquery.hashtags.js" type="text/javascript"></script>` $(document).ready(function() { $("textarea").hashtags(); });Bower
For installing using Bower you can use bower install jquery-hashtag-highlighter
NPM
This plugin is also available in npm with npm install jquery-hashtags