jquery-simple-lightbox
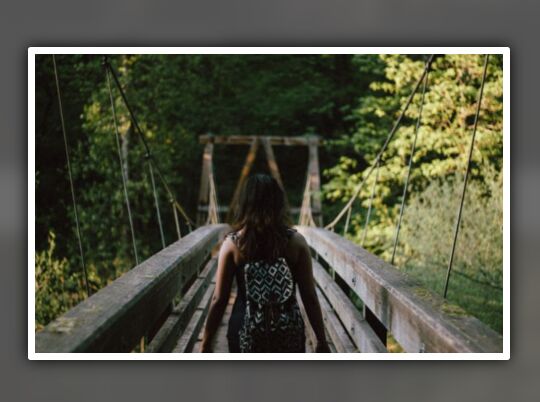
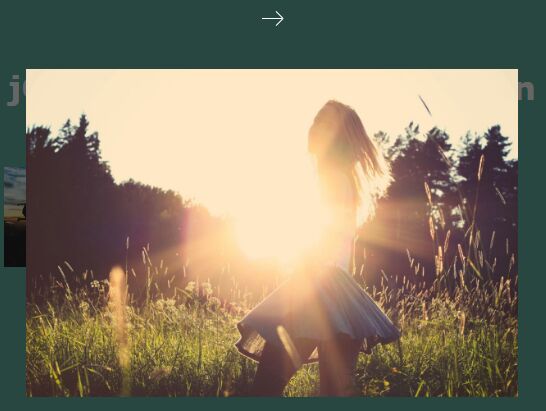
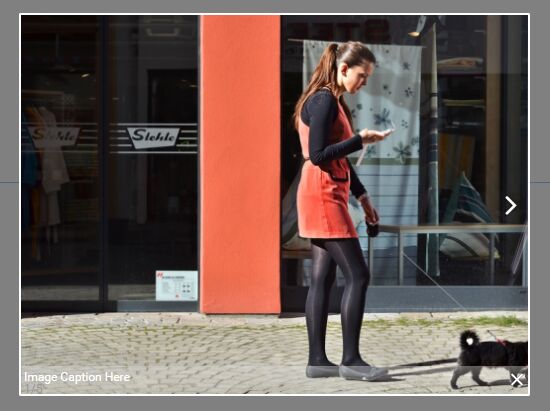
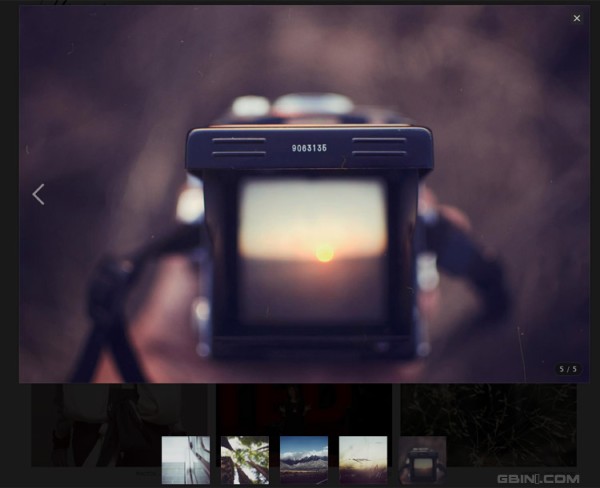
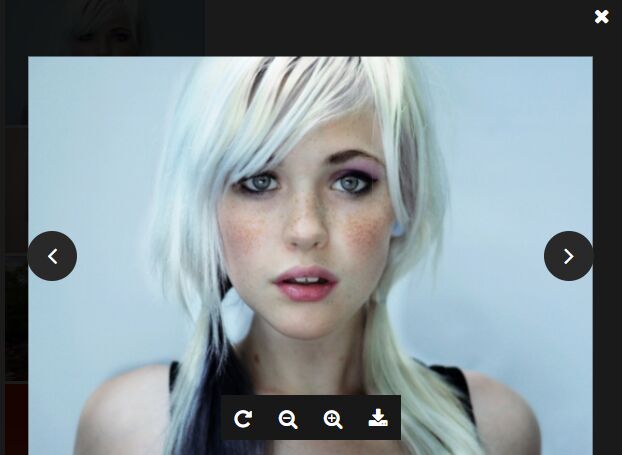
A simple jquery Plugin for a nice-looking Lightbox.
Browser compatibility
The plugin is developed for all common Browsers. If you found and issue, let me know. :)
Install
jQuery is required, so include it first. Then Download jquery.simple-lightbox.js and jquery.simple-lightbox.css.
Include the scripts inside your HTML file.
IMPORTANT: you need the JS and the CSS file!
Usage
$(function() { $('body').simpleLightbox(options); }); Where options is an optional parameter. Below you can see the description of all available options and default settings. The above example is the basic usage of the plugin.
Options
source- the attribute of the HTML-Tag where the image link istrigger- the element which trigger the lightbox
Default options
source- 'src' -> standard source of the image elementtrigger- 'img' -> standard image element
License
jquery.simple-lightbox.js and jquery.simple-lightbox.css is licensed under The MIT License (MIT)
Copyright (c) 2018 Thomas Schwarz
This license is also supplied with the release and source code.
As stated in the license, absolutely no warranty is provided.
_____ _ ___ _ ___ __ |_ _| |_ ___ _ __ __ _ __/ __| __| |___ __ ____ _ _ _ ___/ _ \/ / | | | ' \/ _ \ ' \/ _` (_-<__ \/ _| ' \ V V / _` | '_|_ /\_, / _ \ |_| |_||_\___/_|_|_\__,_/__/___/\__|_||_\_/\_/\__,_|_| /__| /_/\___/