Image Popup Jquery Plugin
Introduction
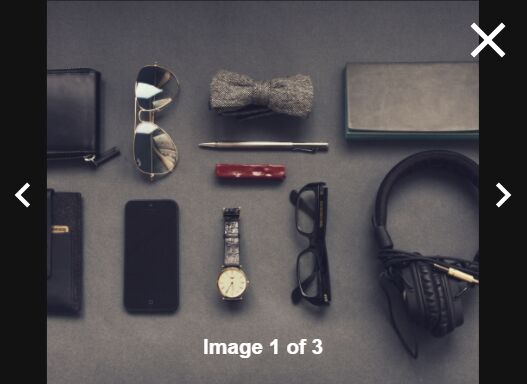
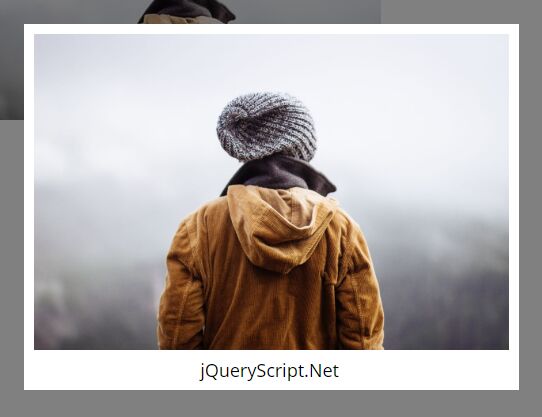
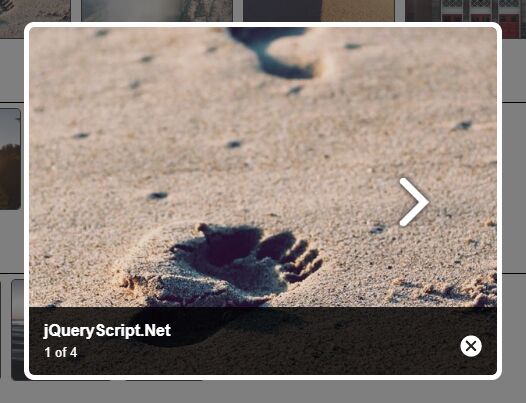
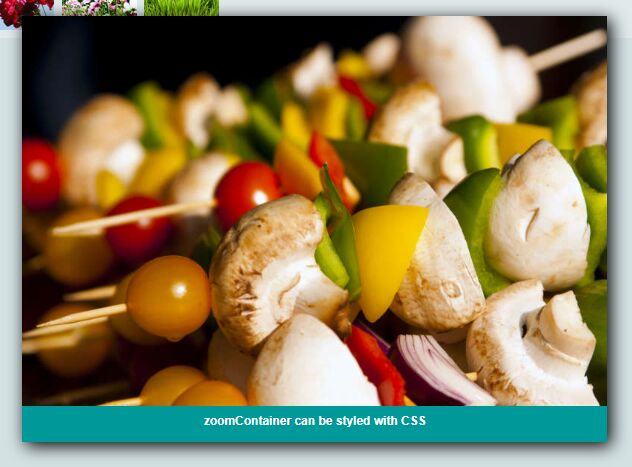
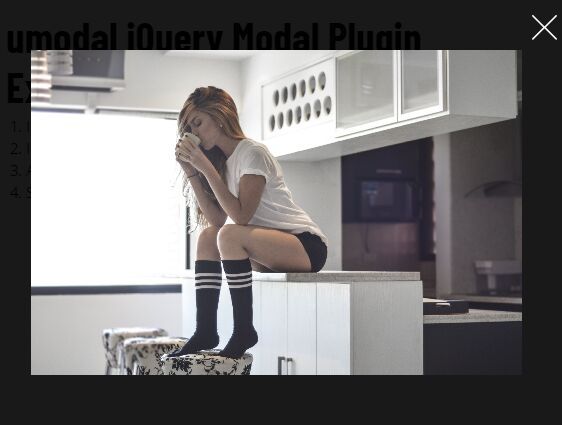
This is a lightweight plugin which makes the image pop-up with a faded background on clicking them.
Requirements
- jQuery 3.0.0 or higher
Installation
To start using the plugin include the following code at the end of your <body> tag
<div class="overlay-dark"></div> <img class="img-overlay">Include the class img-popup in the <img> tags where you want to use this effect.
Also link the jquery file <script src="path/to/image-popup.js" type="text/javascript"></script>
Attention Don't forget to load the JavaScript libraries of jQuery first
Examples
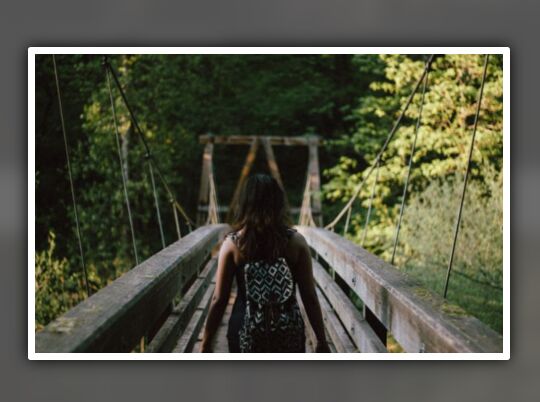
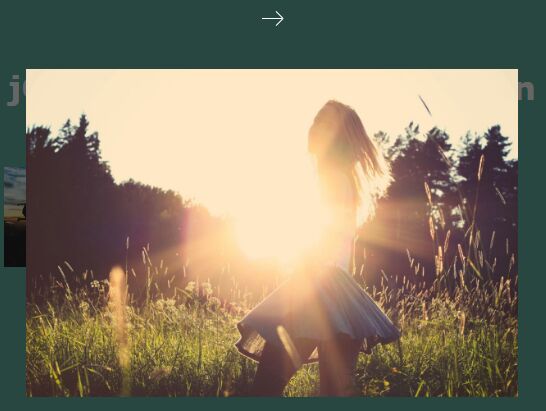
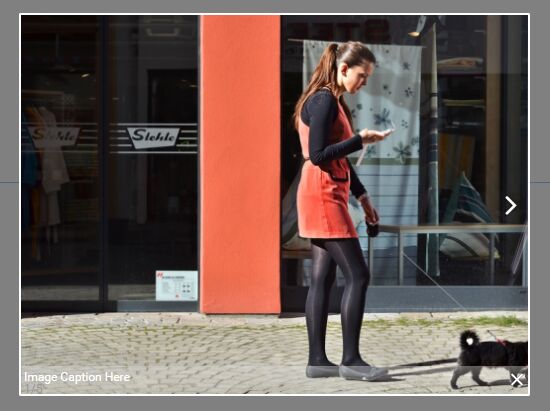
Check out the demo to see the plugin in action!
Author
Copyright © 2017 Saksham Mittal