zooomin
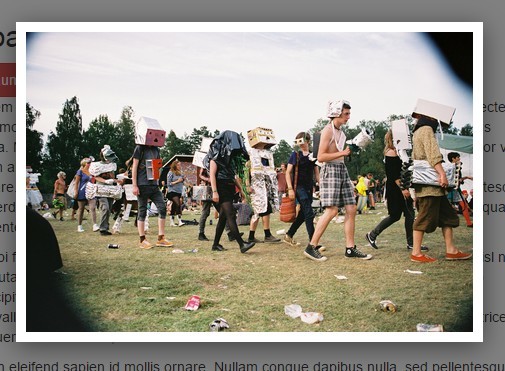
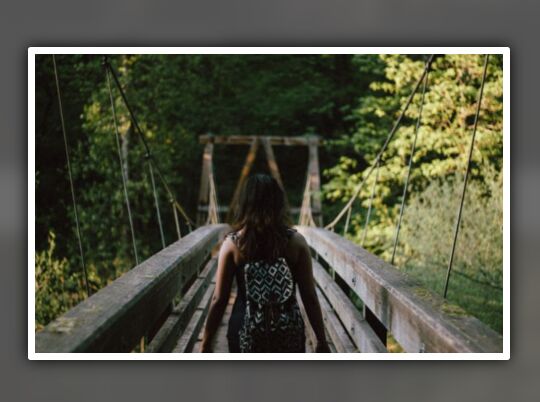
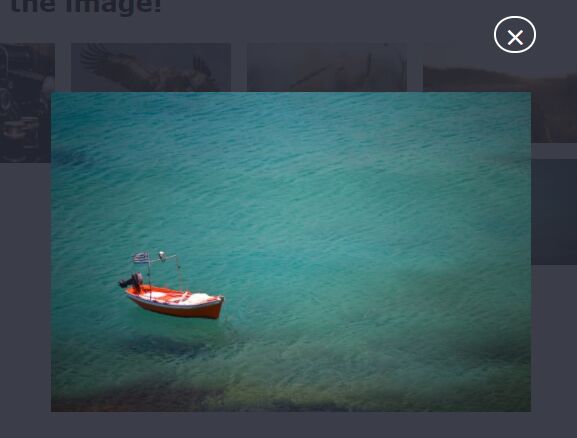
Smooth image lightbox
Implementation
<head> <link rel="stylesheet" href="zooomin.css"> </head> <img class="zooomin"> <video class="zooomin" src="video.mp4"></video> <script src="jquery.js"></script> <script src="zooomin.js"></script>Use
$('.zooomin').zooomin();Options
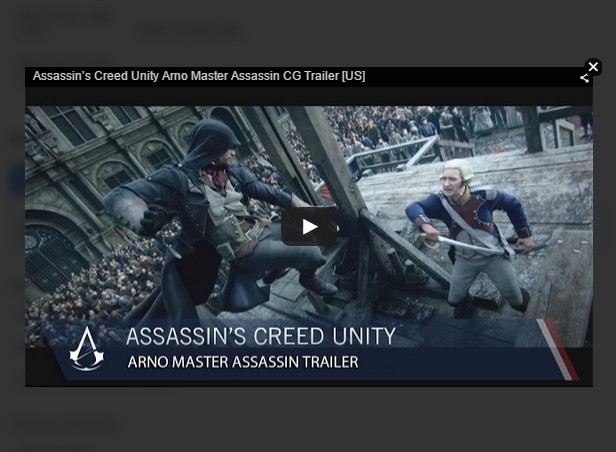
$('.zooomin').zooomin({ scrollClose: true // default videoWidth: 1920, // default (change so it matches your video size) videoHeight: 1080, // default (change so it matches your video size) videoAutoplay: false, // default onOpen: false, // Eventlistener onClose: false, // Eventlistener });Help
sass --watch sass/zooomin.sass:stylesheets/zooomin.cssTODO
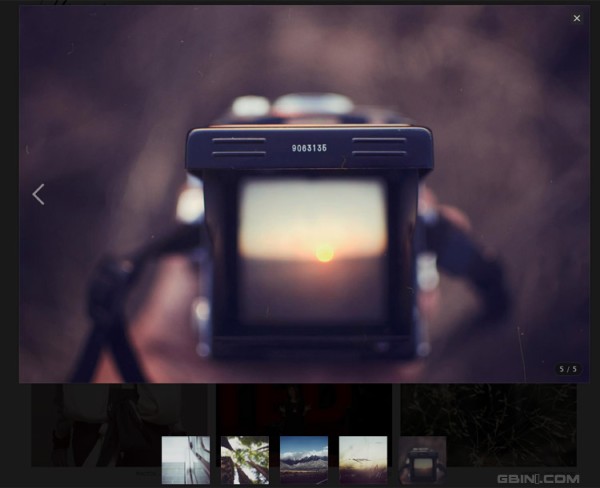
Thumbnail support