AutoLightbox
jQuery Plugin to automatically make image lightbox to show image with caption. You have to do nothing to set tags or classes for each image.
Why Auto Lightbox
This lightweight plugin will automatically do everything for creating a simple (but not simpler) image light box to show image with caption. You have to do nothing to set tags or classes for each image. Just call:
AutoLightbox();in your jQuery code, with the selector whose images to be shown in light box.
For example, if you want to show your article images, the statement will be:
$("article").AutoLightbox(); Then your article must have some images, i.e: <article> ......some text..... <img src="/img/image-name.jpg" alt="your photo caption" /> ......some text..... <img src="/img/image-name.jpg" /> ......some text..... <img src="/img/image-name.jpg" /> </article>
What's Happen Next
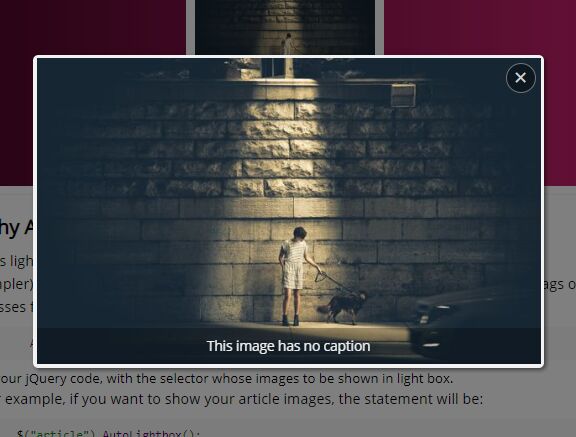
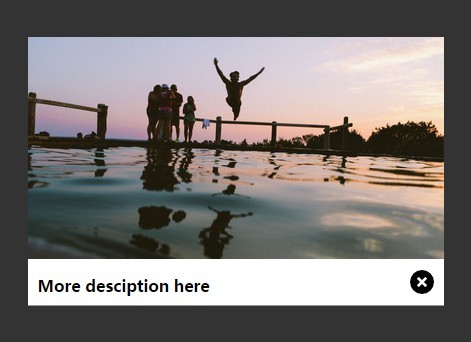
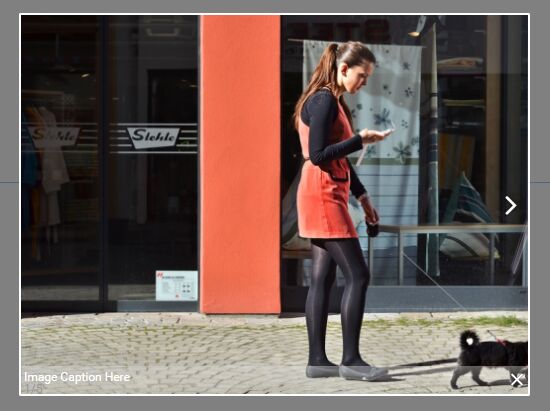
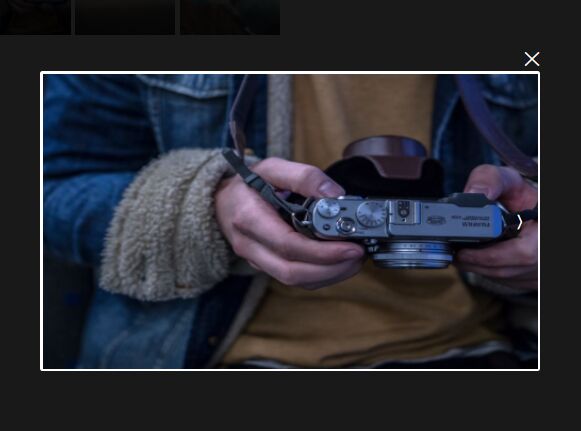
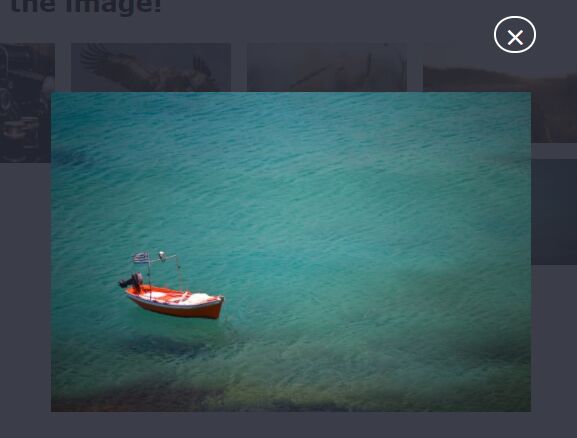
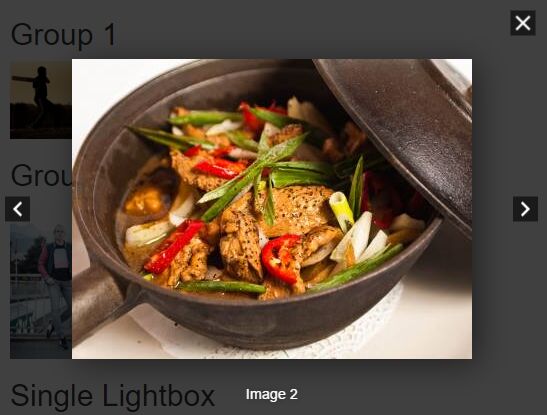
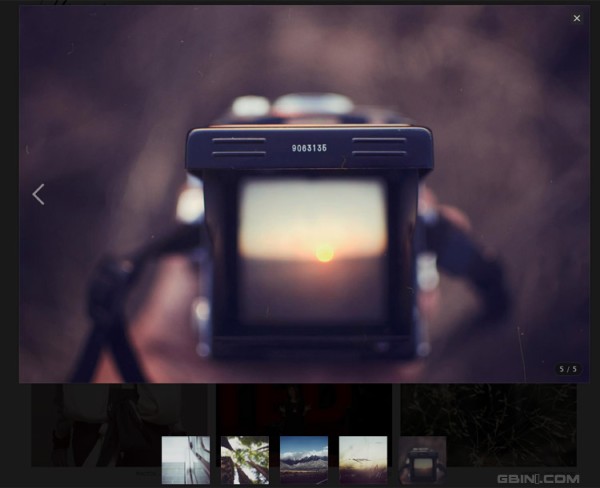
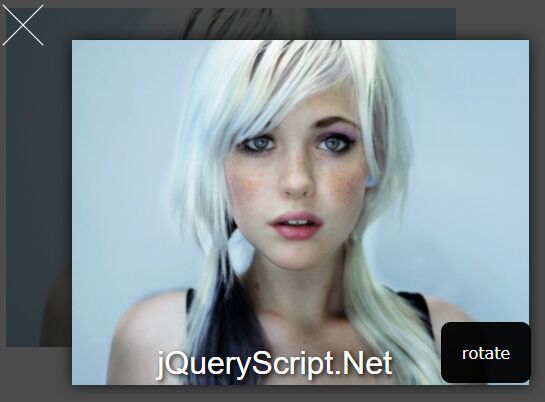
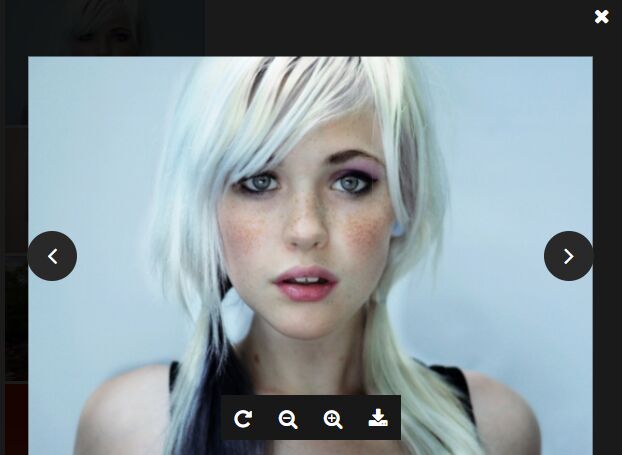
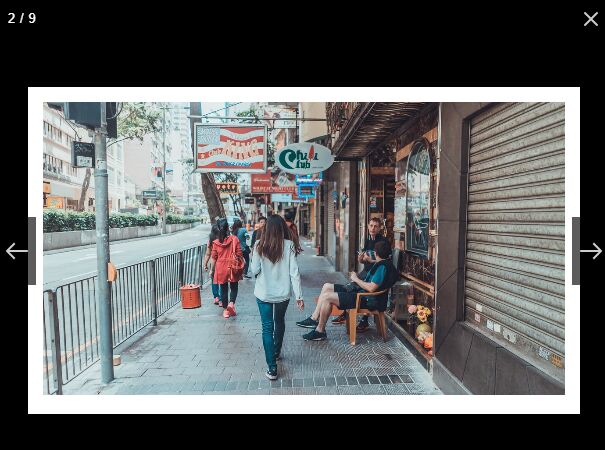
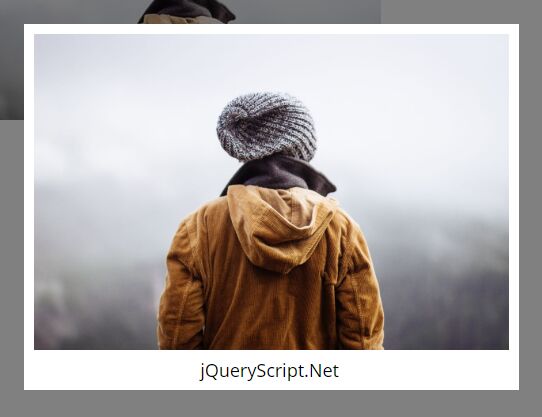
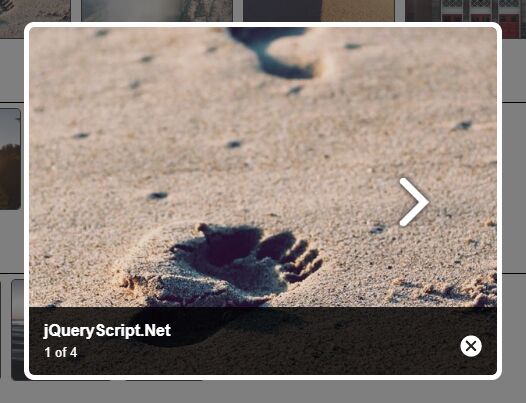
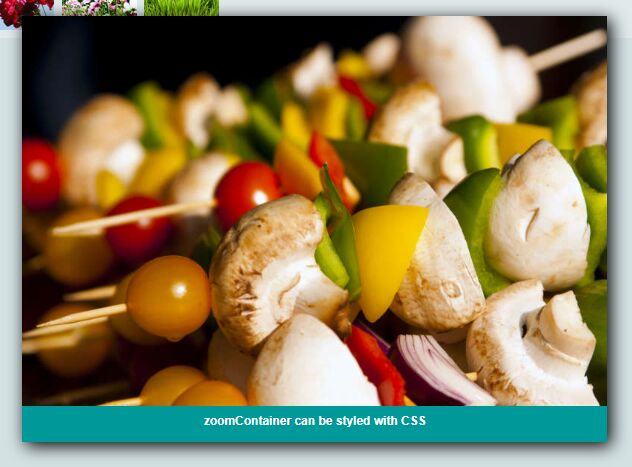
When you click on the image, this plugin will clone it and show in the light box. It will auto create the lightbox container, a close button, caption bar, dim over layer (optional) and some CSS styles to look awesome. It will also automatically detect caption (from alt text), for each image.
No need any extra HTML tag, CSS code or icon as it is created with the aim to keep you in rest.
Try it, test it and don't forget to Star it on GitHub .
Advance Implementation:
By default, "Auto Lightbox" is responsive, however, if you want to change its width or height you can update its settings in jQuery code, just like below:
$("article").AutoLightbox({ width: 320, height: 240 }); By default, dim background effect is on, if you want to turn it off, the statement is:
$("article").AutoLightbox({ dimBackground: false });
Author
A project by Asif Mughal - AutoLightbox jQuery Plugin
Visit my homepage to download or browse awesome web projects and tutorials.