jQuery FlexTabs Plugin 2.0.0
jQuery-плагин, для создания адаптивных вкладок (табы, аккордеон, спойлер)
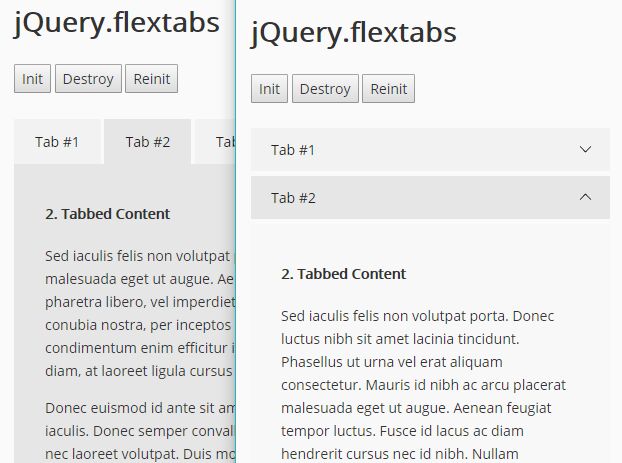
- Два режима отображения: tabs, accordion + (accordion с одной вкладкой в качестве спойлера)
- Адаптивный режим. Трансформация табов в аккордеон и обратно (произвольно или при заданной ширине окна браузера)
- Поддержка тем оформления (стили темы вынесены в отдельный файл)
- Гибкая система методов/событий для программного управления состояниями
- Пользовательская анимация при открытии/закрытии вкладок и смене режима
Демо: Стандартный вариант | Демо: Анимация | Документация
CDN:
https://www.jsdelivr.com/package/npm/flextabs-js?path=dist
Пакетные менеджеры:
# Bower bower install --save flextabs-js # NPM npm install --save flextabs-jsПодключение:
- Подключить скрипты и стили:
<!-- jQuery FlexTabs Styles --> <link rel="stylesheet" href="dist/jquery.flextabs.min.css"> <!-- jQuery FlexTabs Theme Default --> <link rel="stylesheet" href="dist/jquery.flextabs.theme-default.min.css"> <!-- jQuery --> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <!-- jQuery FlexTabs --> <script src="dist/jquery.flextabs.min.js"></script>- Инициализировать плагин на группе элементов:
$('[data-ft]').flexTabs({ // Параметры... });- Применить в HTML:
<div data-ft> <nav> <a href="#tab-1" class="active">Вкладка #1</a> <a href="#tab-2">Вкладка #2</a> <a href="#tab-3">Вкладка #3</a> </nav> <div> <div id="tab-1">Содержание вкладки #1</div> <div id="tab-2">Содержание вкладки #2</div> <div id="tab-3">Содержание вкладки #3</div> </div> </div>Другие варианты разметки см. Документацию
Зависимости:
- jQuery (тестировался на версии 3.3.1)
Поддержка
Решение проблем/багов плагина, а также замечания и пожелания в соответствующей теме
По всем другим вопросам: [email protected]
Лицензия (MIT)
Copyright (c) 2018-2019 Sergey Kravchenko
Данная лицензия разрешает лицам, получившим копию данного программного обеспечения и сопутствующей документации (в дальнейшем именуемыми «Программное Обеспечение»), безвозмездно использовать Программное Обеспечение без ограничений, включая неограниченное право на использование, копирование, изменение, слияние, публикацию, распространение, сублицензирование и/или продажу копий Программного Обеспечения, а также лицам, которым предоставляется данное Программное Обеспечение, при соблюдении следующих условий:
Указанное выше уведомление об авторском праве и данные условия должны быть включены во все копии или значимые части данного Программного Обеспечения.
ДАННОЕ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ПРЕДОСТАВЛЯЕТСЯ «КАК ЕСТЬ», БЕЗ КАКИХ-ЛИБО ГАРАНТИЙ, ЯВНО ВЫРАЖЕННЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ, ВКЛЮЧАЯ ГАРАНТИИ ТОВАРНОЙ ПРИГОДНОСТИ, СООТВЕТСТВИЯ ПО ЕГО КОНКРЕТНОМУ НАЗНАЧЕНИЮ И ОТСУТСТВИЯ НАРУШЕНИЙ, НО НЕ ОГРАНИЧИВАЯСЬ ИМИ. НИ В КАКОМ СЛУЧАЕ АВТОРЫ ИЛИ ПРАВООБЛАДАТЕЛИ НЕ НЕСУТ ОТВЕТСТВЕННОСТИ ПО КАКИМ-ЛИБО ИСКАМ, ЗА УЩЕРБ ИЛИ ПО ИНЫМ ТРЕБОВАНИЯМ, В ТОМ ЧИСЛЕ, ПРИ ДЕЙСТВИИ КОНТРАКТА, ДЕЛИКТЕ ИЛИ ИНОЙ СИТУАЦИИ, ВОЗНИКШИМ ИЗ-ЗА ИСПОЛЬЗОВАНИЯ ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ ИЛИ ИНЫХ ДЕЙСТВИЙ С ПРОГРАММНЫМ ОБЕСПЕЧЕНИЕМ.