8 JQuery Content Rotator Plugins
Are you looking for JQuery Content Rotator Plugins If yes then you are on right place because here we have collected most popular 8 JQuery Content Rotator Plugins for you. you can choose any of following JQuery Content Rotator Plugins which suits best to your web based projects, These all are highly rated JQuery Content Rotator Plugins.
 Element Rotator is a jQuery plugin which allows you to fade through any html content (image, text, etc) at a certain transition speed......
Element Rotator is a jQuery plugin which allows you to fade through any html content (image, text, etc) at a certain transition speed......
content-rotator
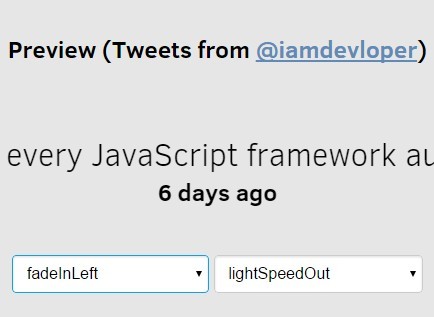
 A jQuery plugin used to loop infinitely through an unordered list of Html content with cool CSS3 animations powered by Animate.css......
A jQuery plugin used to loop infinitely through an unordered list of Html content with cool CSS3 animations powered by Animate.css......
Carousel
Content-slider
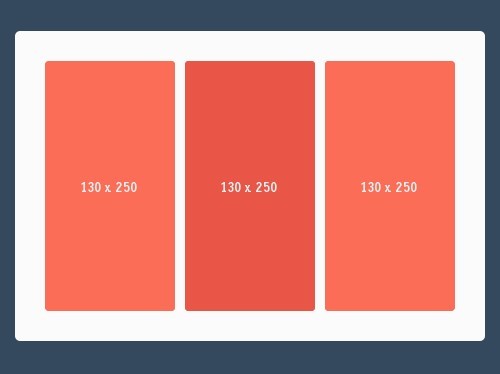
 Makes use of CSS and a little jQuery magic to create a simple, automatic, infinite-looping content carousel/rotator with support for easing functions......
Makes use of CSS and a little jQuery magic to create a simple, automatic, infinite-looping content carousel/rotator with support for easing functions......
Carousel
 Rotation.js is a simple and customizable jQuery content rotator plugin for rotating any html elements with transition easing effects, a little similar to a slideshow......
Rotation.js is a simple and customizable jQuery content rotator plugin for rotating any html elements with transition easing effects, a little similar to a slideshow......
CSS3
easing
transitions
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom



