#sirAccordion for AngularJS
Dynamic, customizable and multilevel Accordion Menu for AngurlarJS. Builds up from a JSON object and an optional configuration object. You can download the project for a live demo in the example folder (don't forget to bower install dependencies) and for better understanding.
bower install sir-accordion ##Features
-
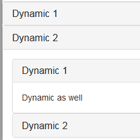
Dynamic content: if the scope that contains the JSON object is update the accordion updates too.
-
Responsive: The item height adjust to the content and is responsive; the width of the accodion adjusts to 100% of the wrapper tag.
-
Easy use AngularJS Directive: you just need to add the js and css files, add the 'sir-accordion' module to the AngularJS app and call the directive like this:
//Code for the html directive <div sir-accordion collection="sirAccordion.collection" config="sirAccordion.config"></div> //Code for the Angular module .module('mainModule', ['sir-accordion']) -
JSON object: the content of the accordion will be set by a JSON following the next structure where
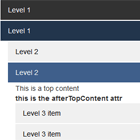
subCollectionis an object of the same structure that will have more items to expand/collapse inside,topContentwill be the content on top of that subCollection andbotomContentwill be after the subCollection items.//JSON object model $scope.collection = [{"title":"Level 1 header","topContent":"","bottomContent":"","subCollection":[]}]; -
Customizable: you can customize by a config
$scopelike this:$scope.accordionConfig = { debug: false, //For developing animDur: 300, //Animations duration minvalue is 0 expandFirst: false, //Auto expand first item autoCollapse: true, //Auto collapse item flag watchInternalChanges: false, //watch internal attrs of the collection (false if not needed) headerClass: '', //Adding extra class for the headers beforeHeader: '', //Adding code or text before all the headers inner content afterHeader: '', //Adding code or text after all the headers inner content topContentClass: '', //Adding extra class for topContent beforeTopContent: '', //Adding code or text before all the topContent if present on item afterTopContent: '', //Adding code or text after all the topContent if present on item bottomContentClass: '', //Adding extra class for topContent beforeBottomContent: '', //Adding code or text before all the topContent if present on item afterBottomContent: '' //Adding code or text before all the topContent if present on item }; -
MultiLevel: the recursive algoritm allows to add as many levels to the accordion as you would like to.
-
VelocityJS: sirAccordion uses VelocityJS for the slide up and down animations.
-
ie8 Compatible: please kill ie8.
-
No jQuery dependency.
-
Bower installable package. To install from bower use
bower install sir-accordion. -
Events.
- When the accordion is donde loading you can catch the event like this
$scope.$on('sacDoneLoading', function ($event) {}). - When an element is expanded
sacExpandStartandsacExpandEndare emitted with the coordinates of the element. - When an element is collapsed
sacCollapseStartandsacCollapseEndare emitted with the coordinates of the element. - For expanding any content from your AngularJs App
$scope.$broadcast('sacExpandContentById','1-1-3')where the second parameter is the content coordinates. - For collapsing any content from your AngularJs App
$scope.$broadcast('sacCollapseContentById','1-1-3')where the second parameter is the content coordinates. - For collapsing all contents
$scope.$broadcast('sacCollapseAll'); - When autoCollapse is
falseyou can trigger this event too$scope.$broadcast('sacExpandAll');.
- When the accordion is donde loading you can catch the event like this
##Dependencies
- AngularJS
- VelocityJS
##Currently working on
- Revision of the necessary config attrs
- Config attrs validation
- Maintining current state of the accordion when updating values of the data collection.
##Known issues
- No option for mantaining current state of the accordion when updating the collection.
##Changelog
###V1.4.2
- Minor fixes.
###V1.4.0
- Velocity updated to 1.5.1.
- Removed 1.3.0 breaking changes and I'll be removing the 1.3.0 tag entirely because it was not a good way of solving the issue I was trying to solve, this version solves the issue in a better way.
- Minor fixes.
###V1.3.0 * Breaking changes * In order to remove the necessity of an isolated scope, this is the new way of declaring the directive <div sir-accordion collection="{{sirAccordion.collection}}" config="sirAccordion.config"></div>.
- Now the scope is not isolated, making it easier to use and allowing to use
ng-clickand other interactions directly in the template. - Removed the default vertical aligment in .sir-accordion-header.
###V1.2.6
- Fix automatically added ids not applying the way they should.
###V1.2.5
- Classes automatically added for top and bottom content now will be ids.
- Unique ids for top and bottom content will have the accordion element id if present.
###V1.2.4
- Major Styles Improvement.
- Unique classes for top and bottom contents added automatically
###V1.2.3
- Style improvement.
###V1.2.2
- New events
sacExpandStartandsacExpandEnd, emitting every time a content expands. - New events
sacCollapseStartandsacCollapseEnd, emitting every time a content collapses.
###V1.2.1
- New
sir-accordion-leafclass tosir-accordion-contentif is a leaf element
###V1.2.0
- Fixes issue when using multiple instances of sirAccordion
###V1.1.1
- Fixed issue where animations jumped a little in Microsoft Edge
###V1.1.0
- Updated sir-accordion.min.js
- Fixed issue when using siraccordion on an app with jquery
- Collapsed content no longer has
display: none
###V1.0.0
- Now with VelocityJS with faster and no buggy animations even on safari.
- New event
collapseById. - Code simplified (A LOT).
- Bug fixes.
- Autocollapse can be toggled on runtimes.
- Improved expand and collapse single content and all contents algoritm.
- AnimDur can be set as low as 0.
- Suport for expandFirst.
- Breaking changes
- Changed some accordion config object attrs (see above).
###V0.9.6
- Added optional attr 'data' for when you want access to a scope from a parent controller in a custom module inside the accordion directive (since the accordion directive has an isolated scope)
###V0.9.5
- Code cleaning.
- Now when the accordion finishes loading it emits sacDoneLoading event for better handling postloading code.
- New event for expanding any content sacExpandContentById any given time (after sacDoneLoading event).
- Bug fixes.
- Code comments.
- Breaking changes
- Directive new name: sirAccordion (old was sirNgAccordion).
- Event new name: sacCollapseAll (old was collapseAll).
- Event new name: sacExpandAll (old was ExpandAll).