vue-sidebar-menu
A Vue.js Sidebar Menu Component
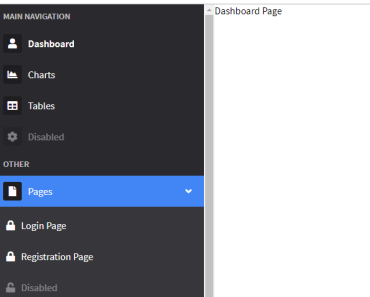
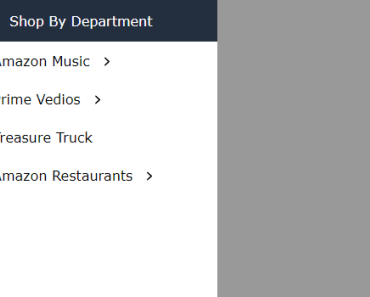
Demo
Installation
npm i vue-sidebar-menu --save Install the plugin globally.
//main.js import Vue from 'vue' import VueSidebarMenu from 'vue-sidebar-menu' import 'vue-sidebar-menu/dist/vue-sidebar-menu.css' Vue.use(VueSidebarMenu)Or import the component locally.
//App.vue import { SidebarMenu } from 'vue-sidebar-menu' export default { components: { SidebarMenu } }from v3.0.0 you will need to import the style file in your project.
Usage
<template> <sidebar-menu :menu="menu" /> </template> <script> export default { data() { return { menu: [ { header: true, title: 'Main Navigation', // component: componentName // visibleOnCollapse: true // class: '' // attributes: {} }, { href: '/', title: 'Dashboard', icon: 'fa fa-user', /* // custom icon icon: { element: 'span', class: 'fa fa-user', attributes: {} text: '' } */ // disabled: true // class: '' // attributes: {} // alias: '/path' /* badge: { text: 'new', class: 'default-badge' // attributes: {} // element: 'span' } */ }, { title: 'Charts', icon: 'fa fa-chart-area', child: [ { href: '/charts/sublink', title: 'Sub Link', } ] } ] } } } </script>Vue-router Support
if you are using vue-router, the component will use <router-link> instead of hyperlink <a>
Props
props: { menu: { type: Array, required: true }, collapsed: { type: Boolean, default: false }, width: { type: String, default: '350px' }, widthCollapsed: { type: String, default: '50px' }, showChild: { type: Boolean, default: false }, theme: { // available themes: 'white-theme' type: String, default: '' }, showOneChild: { type: Boolean, default: false }, rtl: { type: Boolean, default: false } }Events
<sidebar-menu @collapse="onCollapse" @item-click="onItemClick" /> ... methods: { onCollapse(collapsed) {}, onItemClick(event, item) {} } ...@collapse(collapsed) Trigger on btn-collapse click
@item-click(event, item) Trigger on item click
Styles
All styles customization can be done in normal CSS by using this classes
.v-sidebar-menu {} .v-sidebar-menu.vsm-default {} .v-sidebar-menu.vsm-collapsed {} .v-sidebar-menu .vsm-header {} .v-sidebar-menu .vsm-list {} .v-sidebar-menu .vsm-dropdown > .vsm-list {} .v-sidebar-menu .vsm-item {} .v-sidebar-menu .vsm-item.first-item {} .v-sidebar-menu .vsm-item.mobile-item {} .v-sidebar-menu .vsm-item.open-item {} .v-sidebar-menu .vsm-item.active-item {} .v-sidebar-menu .vsm-item.parent-active-item {} .v-sidebar-menu .vsm-link {} .v-sidebar-menu .vsm-title {} .v-sidebar-menu .vsm-icon {} .v-sidebar-menu .vsm-arrow {} .v-sidebar-menu .vsm-arrow.open-arrow {} .v-sidebar-menu .vsm-mobile-bg {} .v-sidebar-menu .vsm-badge {} .v-sidebar-menu .collapse-btn {}or you can override Sass variables and create your own theme
/*app.scss*/ @import "custom-var.scss"; @import "vue-sidebar-menu/src/scss/vue-sidebar-menu.scss";Customize Icons
The component use Font Awesome 5 Free as default for the icons, but you can customize them using slots
Slots
<sidebar-menu> <span slot="collapse-icon">collapse-icon</span> <span slot="dropdown-icon">dropdown-icon</span> </sidebar-menu>Development
npm install npm run dev