SelectMenu for Vue
A simple, easier and highly customized menu solution for Vue2
Demos and Documents
Explorer on
The jQuery version: SelectMenu
If you think this project is helpful, please star it.
Features
- i18n support, provide Chinese, English, Japanese languages
- regular menu multiple level support
- multiple group type support
- advanced menu mode with quick search
- keyboard to quick navigate in advanced menu mode
- custom row content render
- embedded to page
- mouse right click(contextmenu) or mouse move to call menu
Plugin preview
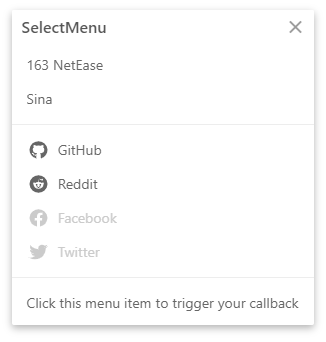
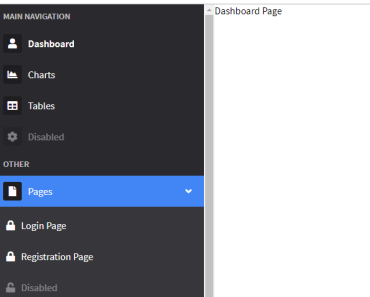
regular menu
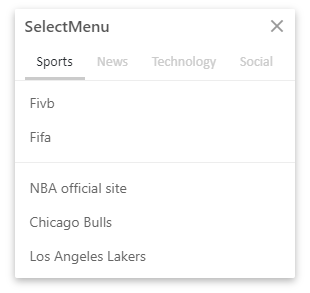
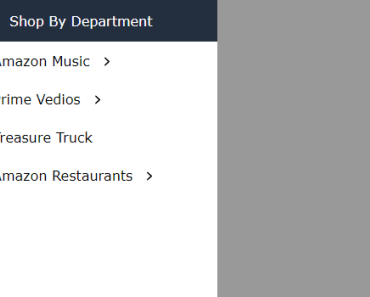
regular menu with group type
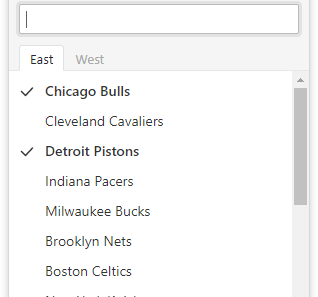
advanced menu with group type
Vue plugin series
| Plugin | Status | Description |
|---|---|---|
| v-page |  | A simple pagination bar, including length Menu, i18n support |
| v-dialogs |  | A simple and powerful dialog, including Modal, Alert, Mask and Toast modes |
| v-tablegrid |  | A simpler to use and practical datatable |
| v-uploader |  | A Vue2 plugin to make files upload simple and easier, you can drag files or select file in dialog to upload |
| v-ztree |  | A simple tree for Vue2, support single or multiple(check) select tree, and support server side data |
| v-gallery |  | A Vue2 plugin make browsing images in gallery |
| v-region |  | A simple region selector, provide Chinese administrative division data |
| v-selectpage |  | A powerful selector for Vue2, list or table view of pagination, use tags for multiple selection, i18n and server side resources supports |
| v-suggest |  | A Vue2 plugin for input suggestions by autocomplete |
| v-playback |  | A Vue2 plugin to make video play easier |
| v-selectmenu |  | A simple, easier and highly customized menu solution |
Install
npm i v-selectmenu --saveInclude plugin in your main.js file.
import Vue from 'vue' import vSelectMenu from 'v-selectmenu'; Vue.use(vSelectMenu, { global config options... });Deploy on your component(advanced mode by default)
<template> <v-selectmenu :data="list" class="form-control" v-model="value"> </v-selectmenu> </template> <script> export default { data(){ return { value: '', list: [ {id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'}, {id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'}, {...} ] }; } }; </script>Dependenics
- v-dropdown - The dropdown container layer