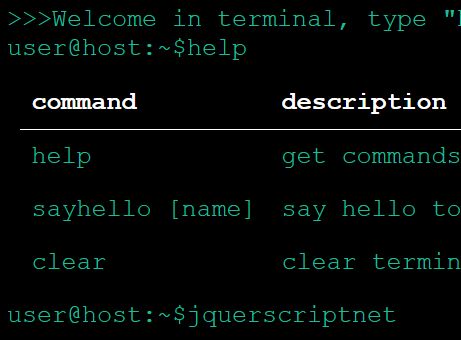
A JavaScript library to create HTML terminals in web pages.
Install
$ yarn add shell.js # recommended $ npm i shell.js $ bower install shell.js --saveOptions
For each Shell instance you can set the following options:
| Options | Allowed values | Description | Defaut value |
|---|---|---|---|
| user | string | The user | "user" |
| host | string | The host | "host" |
| path | string | The working directory | "~" | "C:\Windows\system32" |
| style | "default"|"ubuntu"|"osx"|"windows" | The OS style | "default" |
| theme | "dark"|"light" | The theme | "dark" |
| responsive | boolean | Responsiveness | true |
| typed | Typed callable | Typed.js integration to make shell alive | null |
| commands | array | The commands list | [] |
Usage
Create a HTML element with a specified ID...
<div id="awesome-shell"></div>...and pass the CSS selector to the Shell.js constructor:
document.addEventListener('DOMContentLoaded', function() { let shell = new Shell('#awesome-shell', { user: 'foobar', host: 'MacMini', path: '/etc/', style: 'osx', theme: 'dark', responsive: false, commands: ['First command', 'Second command', '...'] }); });Visit the documentation page
Author
License
Licensed under MIT.