jQuery Particules Burst
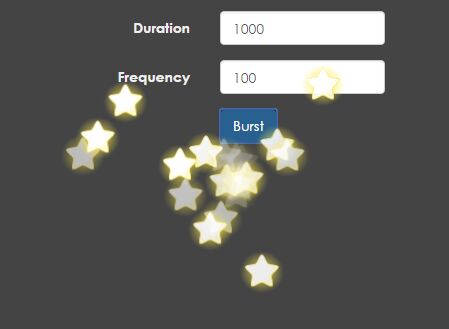
This plugin generates particules from an element. Images are appended to the DOM then fade in, animate randomly, fade out. Multiple calls generate the particule effect.Demo
You can play with the plugin here
Installation
Install the package with Bower
$ bower install jquery-particles-burstIf you don't use Bower, simply copy the files from dist/
Include the required resources in your html
<link rel="stylesheet" href="jquery-particles-burst.css" /> <script src="vendors/jquery.min.js"></script> <script src="vendors/jquery-particles-burst.min.js"></script>Usage
Then you can generate particules from any element
<div id="emitter"></div> <script> $('#emitter').pburst('burst_part', 20); </script>This will generate 20 stars (the default particle sprite) from #emitter
Methods
create_part
Makes a particle appear on the emitter, offset in a random direction and disappear
$('#emitter').pburst('create_part');burst_part(number)
parameters: number, the number of particles to burst
Creates number of particles by calling create_part
$('#emitter').pburst('burst_part', 20);Options
particle
default: 'star.png'
Specify your image as particle
$('#emitter').pburst({particle: 'your_sprite.png'});partoffset
default: 150
Maximum translation radius in pixel (randomized from 0)
$('#emitter').pburst({partoffset: 200});duration
default: 1000
Maximum duration of the translation in milliseconds (randomized from 0)
$('#emitter').pburst({duration: 2000});frequency
default: 100
Maximum duration between each particle in milliseconds (randomized from 0)
$('#emitter').pburst({duration: 500});