particles.js
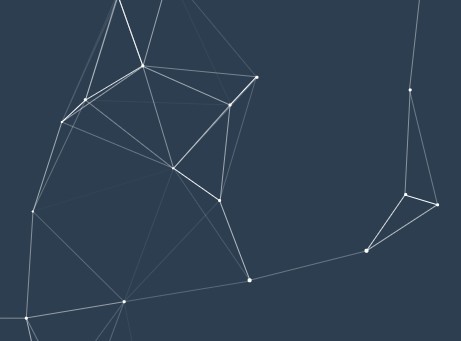
particles.js is a lightweight, dependency-free and responsive javascript plugin for particle backgrounds.
Installation
There are several ways to install particles.js:
- Download the latest version
- Install with npm:
npm install particlesjs --save - Use the CDN:
https://cdnjs.cloudflare.com/ajax/libs/particlesjs/2.2.3/particles.min.js
Usage
Include the minified JS in your HTML (right before the closing body tag).
<body> … <script src="path/to/particles.min.js"></script> </body>Add a canvas element to your markup (it should be the last element)
<body> … <canvas class="background"></canvas> <script src="path/to/particles.min.js"></script> </body>Add a few styles to your css.
html, body { margin: 0; padding: 0; } .background { position: absolute; display: block; top: 0; left: 0; z-index: 0; }Initialize the plugin on the window.onload event.
window.onload = function() { Particles.init({ selector: '.background' }); };Options
| Option | Type | Default | Description |
|---|---|---|---|
selector | string | - | Required: The CSS selector of your canvas element |
maxParticles | integer | 100 | Optional: Maximum amount of particles |
sizeVariations | integer | 3 | Optional: Amount of size variations |
speed | integer | 0.5 | Optional: Movement speed of the particles |
color | string or string[] | #000000 | Optional: Color(s) of the particles and connecting lines |
minDistance | integer | 120 | Optional: Distance in px for connecting lines |
connectParticles | boolean | false | Optional: true/false if connecting lines should be drawn or not |
responsive | array | null | Optional: Array of objects containing breakpoints and options |
Example how to use the responsive option.
Methods
| Method | Description |
|---|---|
pauseAnimation | Pauses/stops the particle animation |
resumeAnimation | Continues the particle animation |
destroy | Destroys the plugin |
Example how to use the public methods.
Browser Support
IE9+ and all modern browsers.
Examples
See various examples how you can use particles.js.
Build
To compile the distribution files by yourself, make sure that you have node.js and gulp installed, then:
- Clone the repository:
https://github.com/marcbruederlin/particles.js.git - Change in the project directory:
cd particles.js - Install the dependencies:
npm install - Run the gulp build task
gulp buildto regenerate thedistfolder.
You can also rungulp build --watchto watch for file changes and automatically rebuild the files.
Using particles.js?
If you’re using particles.js in some interesting way or on a cool site, I’d be very grateful if you shoot me a link to it.
For any problems or questions don't hesitate to open an issue.
License
particles.js is created by Marc Brüderlin and released under the MIT license.
Version 1.x
The source code for particles.js 1.x has been moved to the v1 branch.